今回はAndroid Studioの設定を行い、新規プロジェクトの作成、Android StudioからFlutterアプリの実行までを行っていきます。
前回は、ターミナルからFlutterのデモアプリを起動しました。
Flutter・Dartプラグインのインストール
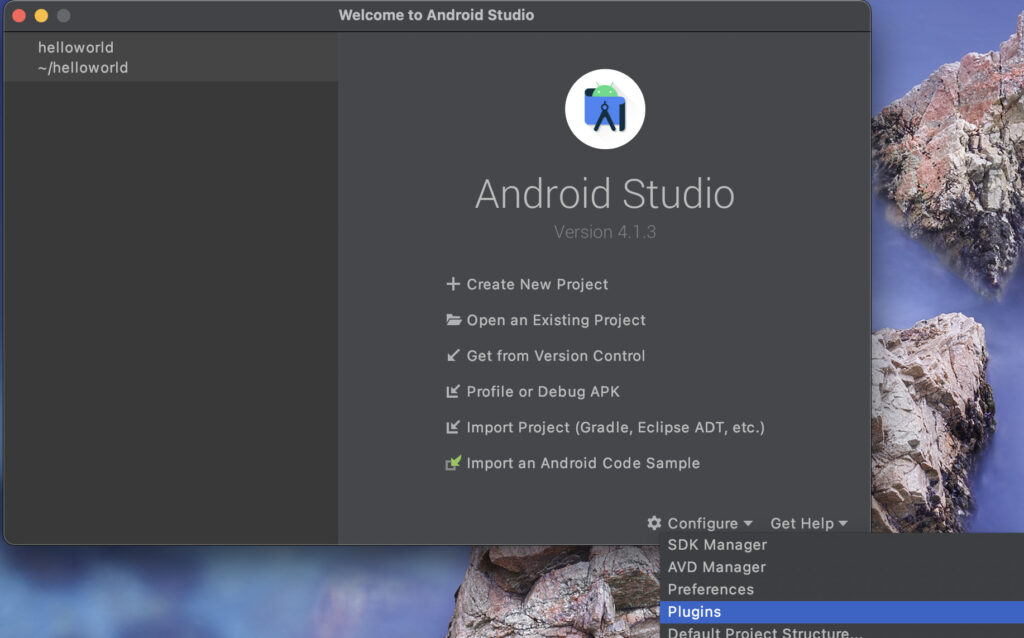
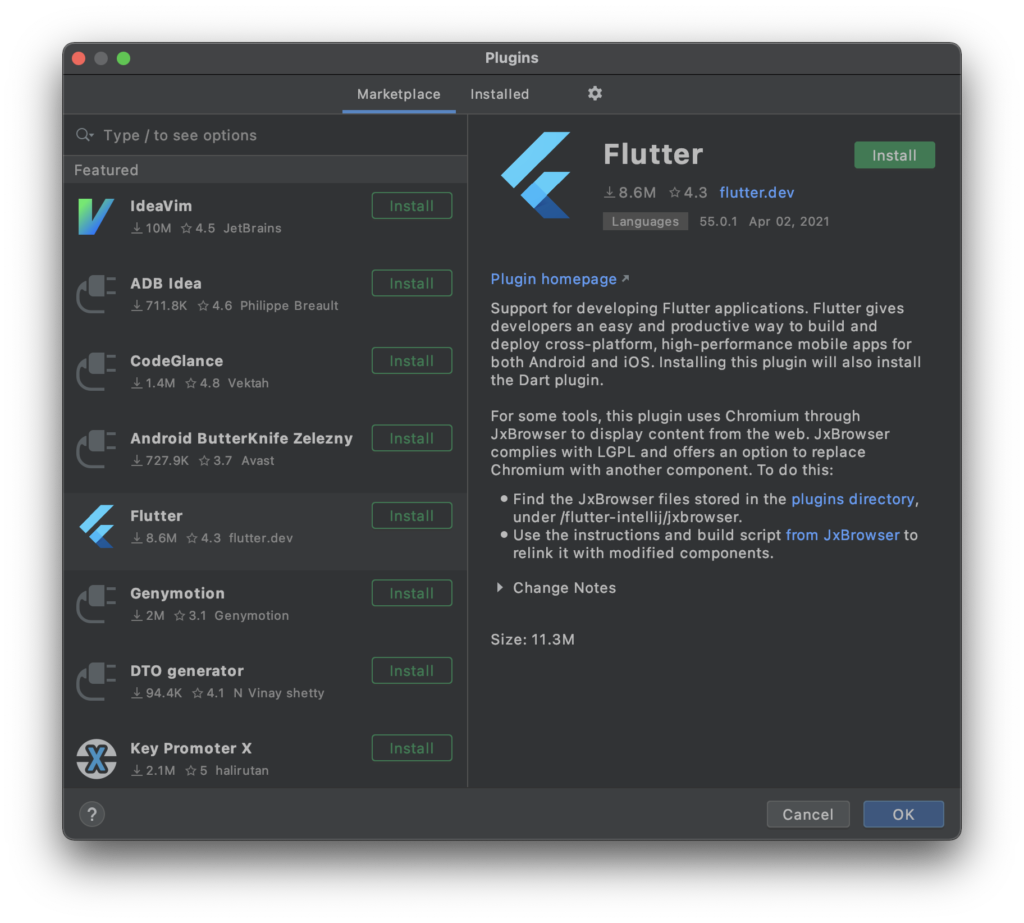
まずはAndroid Studioを起動します。「Configure」-「Plugins」を選択します。

「Marketplace」タブを開き、「Flutter」を選択し、右上の「Install」をクリックします。左列にFlutterが出て来ない場合は、虫メガネの検索欄からFlutterと検索してください。

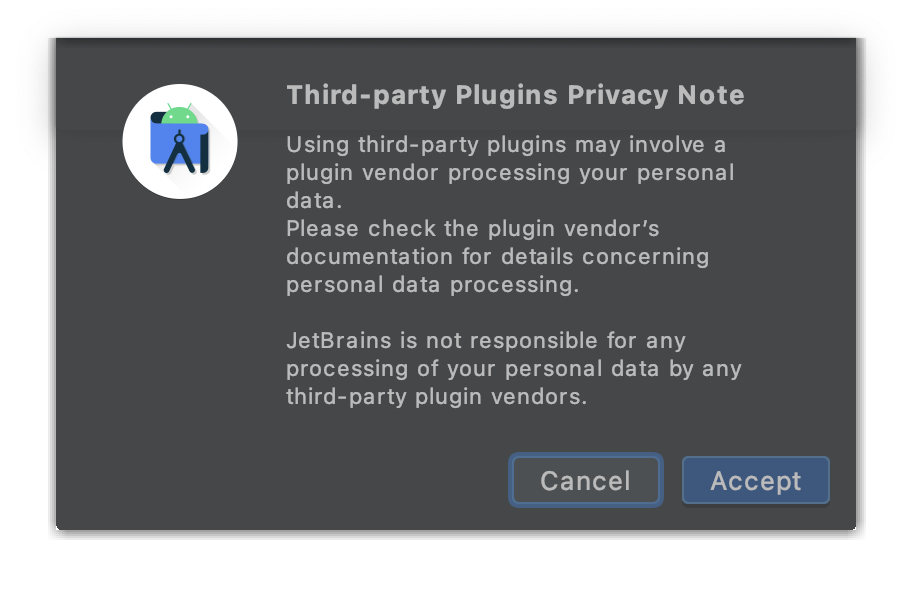
サードパーティ製プラグインの警告が出ます。Acceptをクリックします。

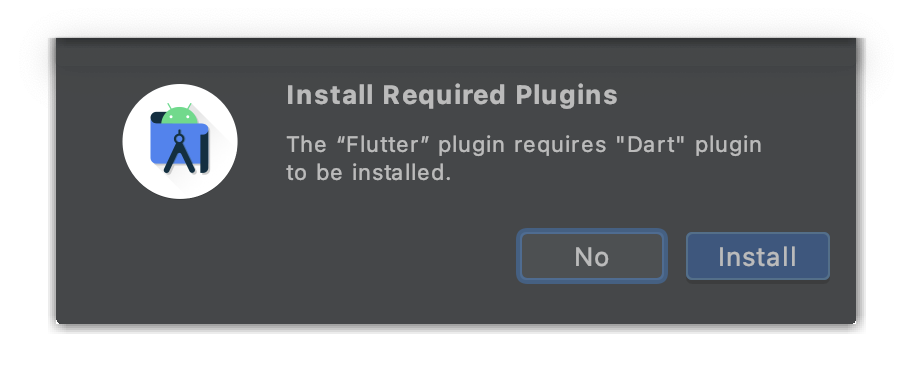
FlutterのプライグインはDartのプラグインもインストールする必要があります。ついでにインストールしますか?と聞かれるので、Installをクリックします。

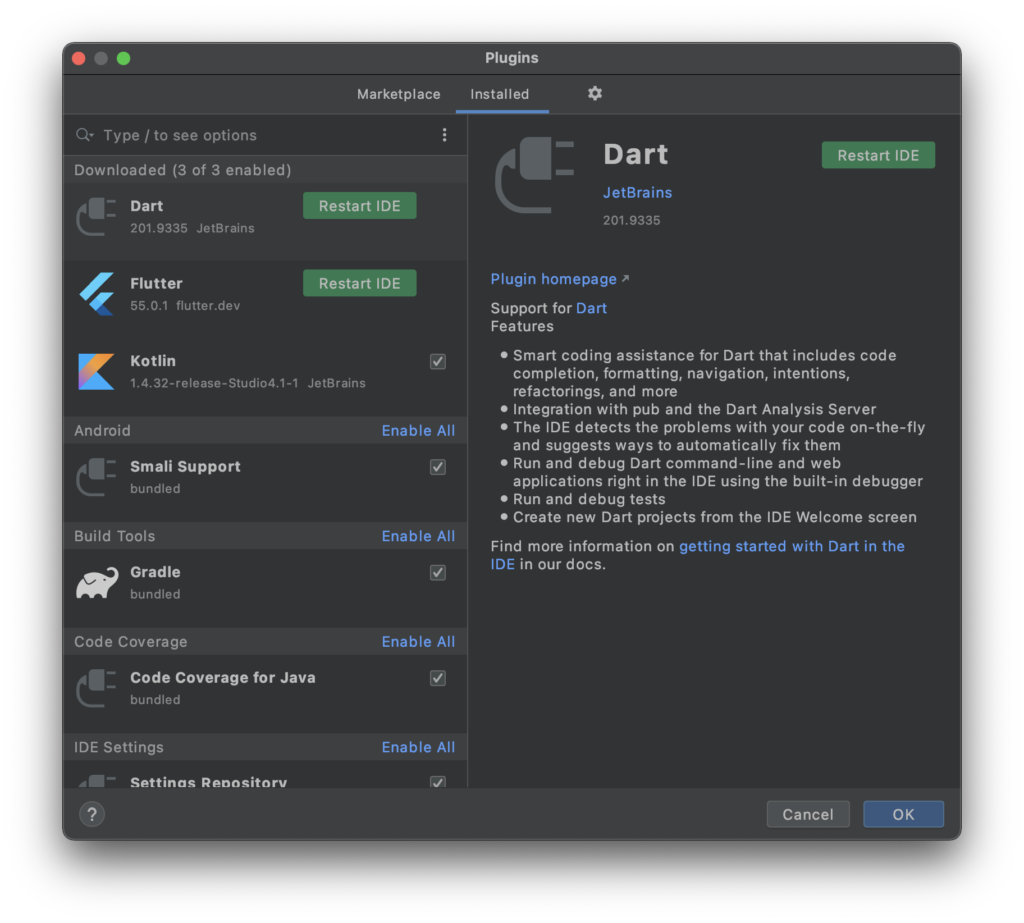
インストールが終わったらInstalledタブを開いて、Flutter・Dartのプラグインが両方インストールされていることを確認します。Restart IDEをクリックします。

変更を有効にするために、Android Studioを再起動しますか?と聞かれるので、Restartをクリックします。

Flutterプロジェクトの作成
Android Studioの再起動が完了したら、「+Create New Flutter Project」が追加されているのでクリックします。

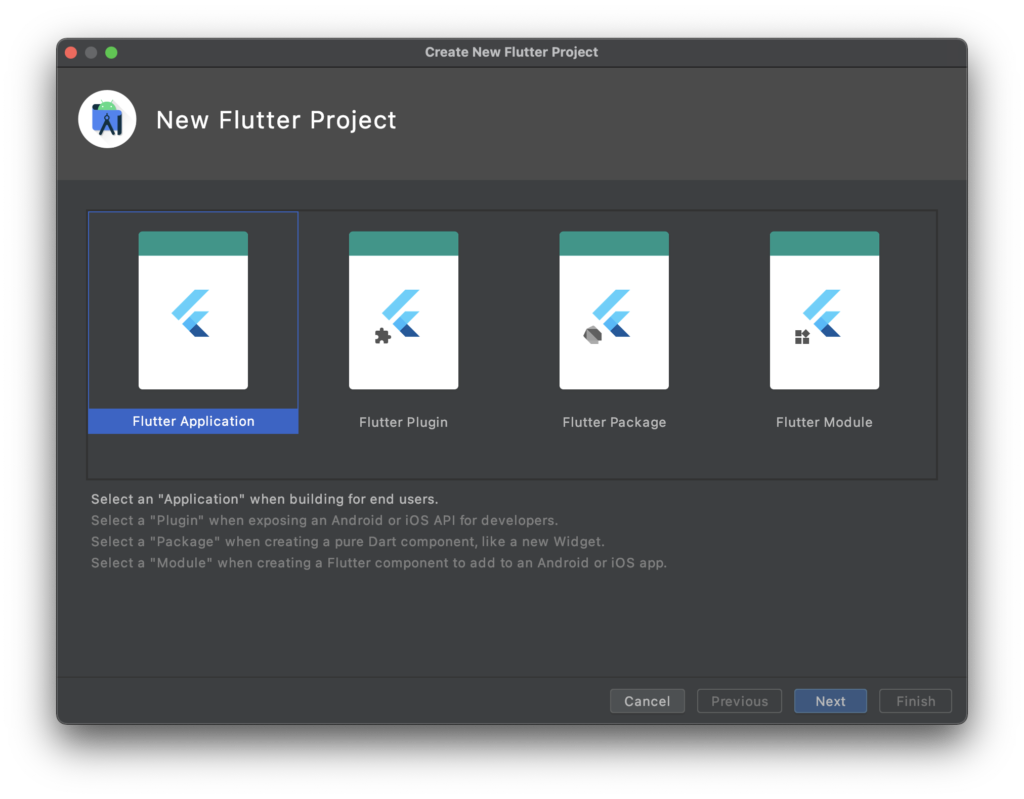
プロジェクトの種類を選択します。「Flutter Application」を選択し、Nextをクリックします。

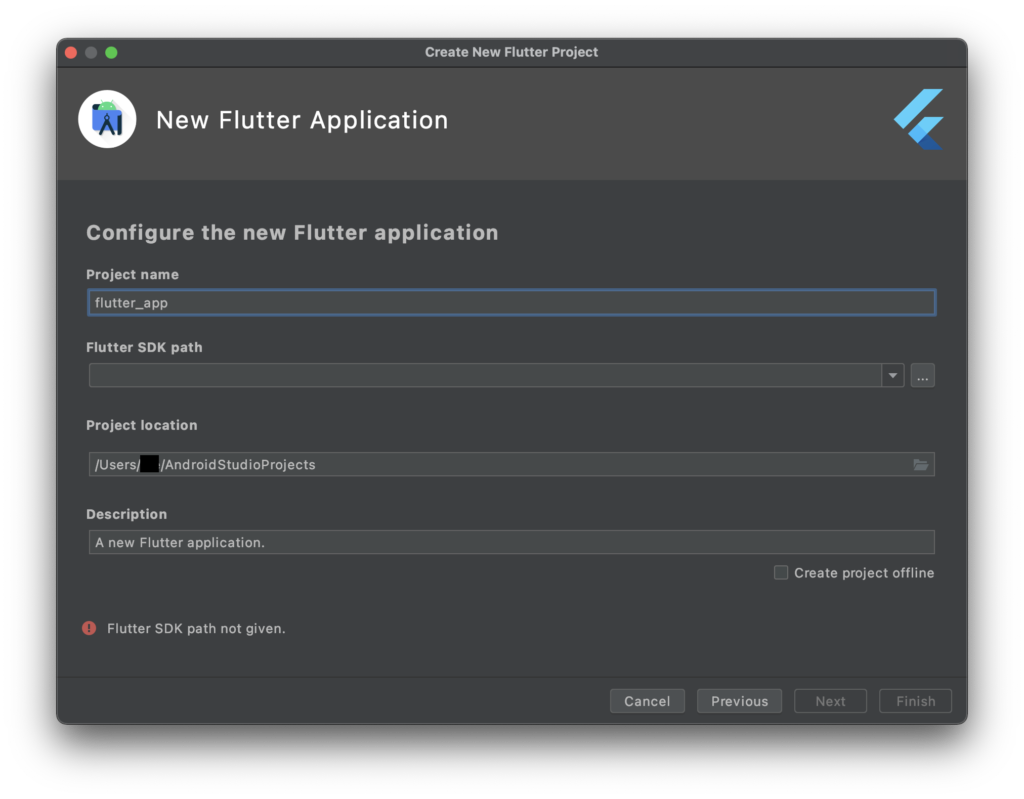
「Project name」にプロジェクト名を指定します。「Flutter SDK path」にFlutterのインストールパスを指定します。「Project location」はプロジェクトのパスを指定します。特にこだわりがなければデフォルトで構いません。「Description」はプロジェクトの説明文を書きます。その後、「Next」をクリックします。(今回は迷路ゲームを作っていくので、ここではProject nameに「maze」を指定しました)

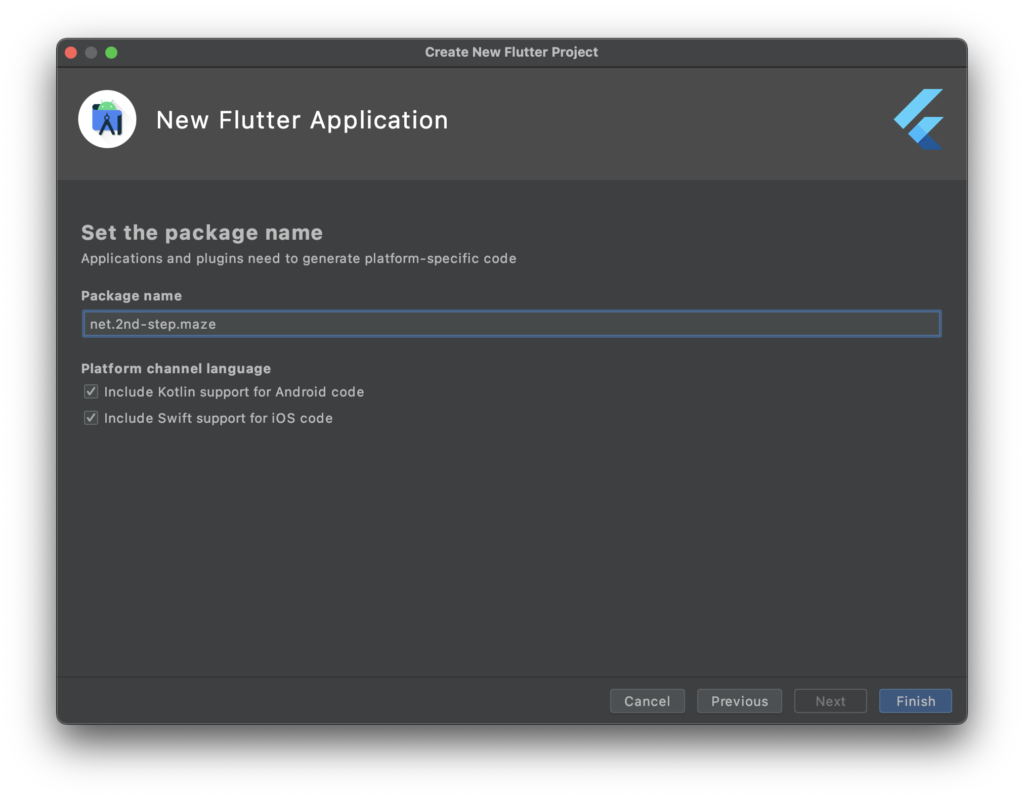
Package nameを指定します。ここには、前回のXcodeの設定の時のように、組織名やメールアドレスをドット区切りで逆から記載します。以下の例では、組織名「2nd-step.net」の「maze」プロジェクトなので、「net.2nd-step.maze」を指定しました。その後、Finishをクリックしてしばらく待ちます。

【参考】XcodeのBundle Identifier設定
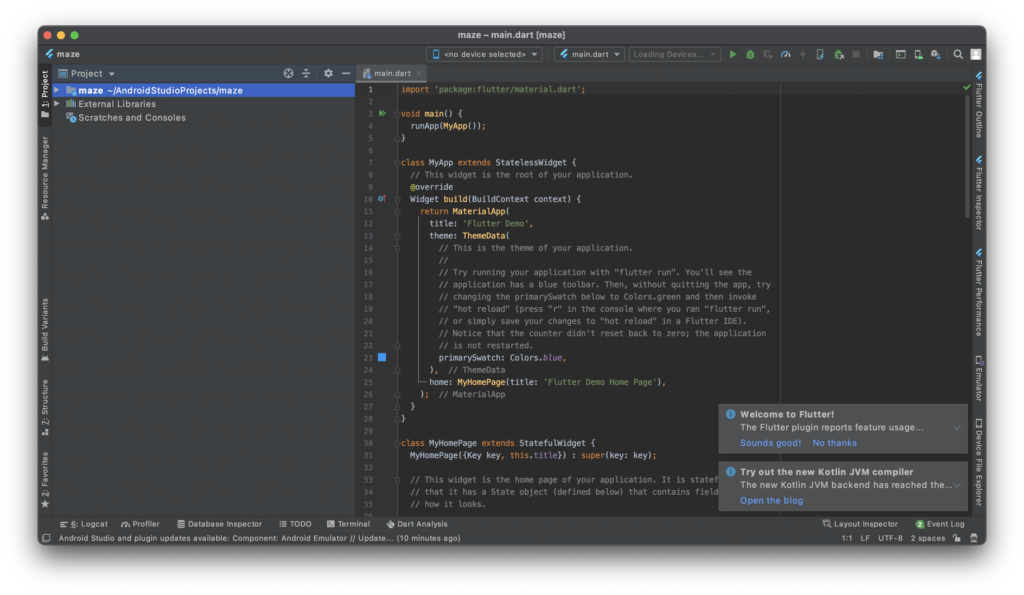
無事にプロジェクトが出来上がり、main.dartが開いた状態となりました!

Android StudioからのFlutter起動
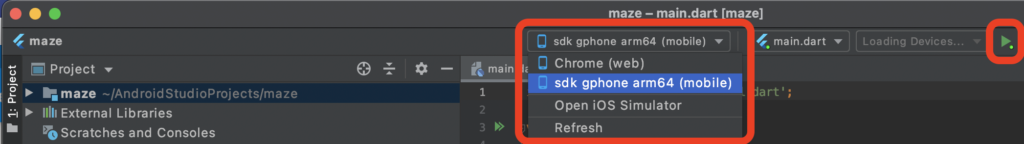
早速Android Studioから実行してみましょう。まずはAndroidエミュレーターを起動します。すると自動的にAndroid StudioがAndroidエミュレーターを認識してくれるので、flutter runコマンドで指定した時と同様に機種名が出てきます。それを選択し、再生(Run)ボタンをクリックします。

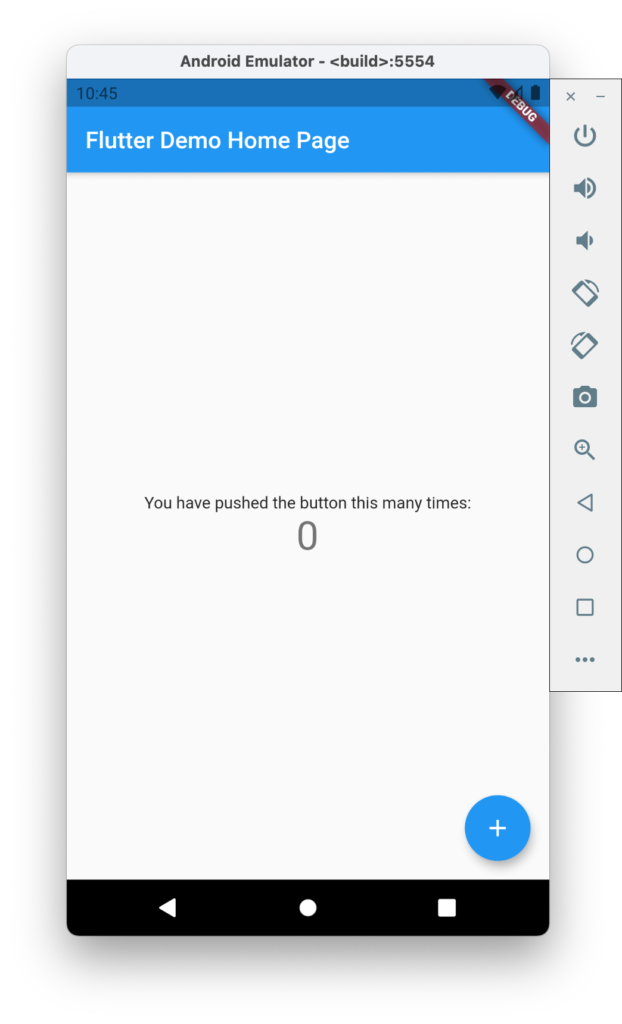
無事にAndroidエミュレータにてアプリが動作しました!

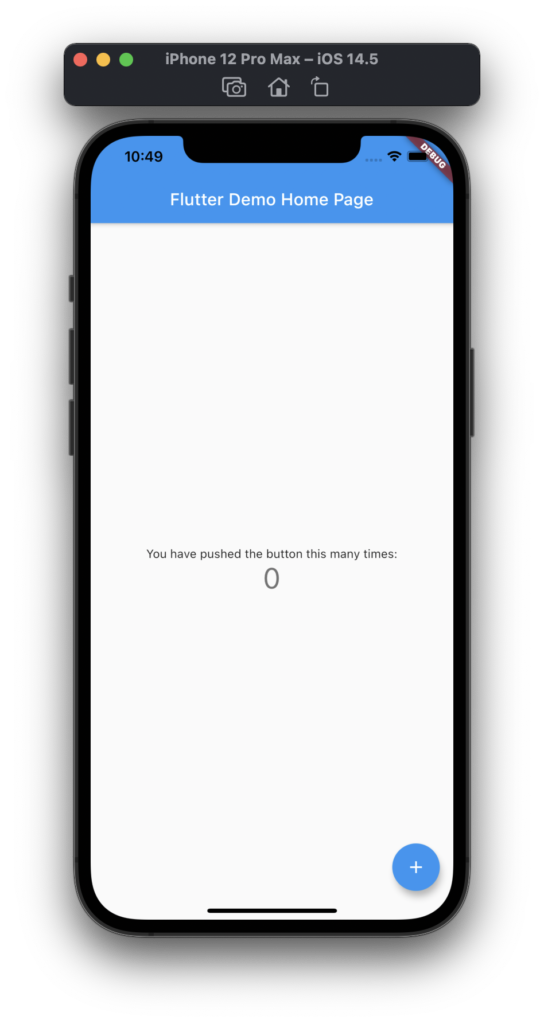
続いて同様に、機種「Open iOS Simulator」を指定します。すると自動的にiOS Simulatorが起動します。起動したiOSデバイスが機種一覧に追加されるので、iOSデバイスを選択した上でもう一度再生(Run)ボタンをクリックすると、iOSデバイスのエミュレーターでアプリが動作します。以下はiPhone 12 Pro Maxエミュレーターの動作例です。

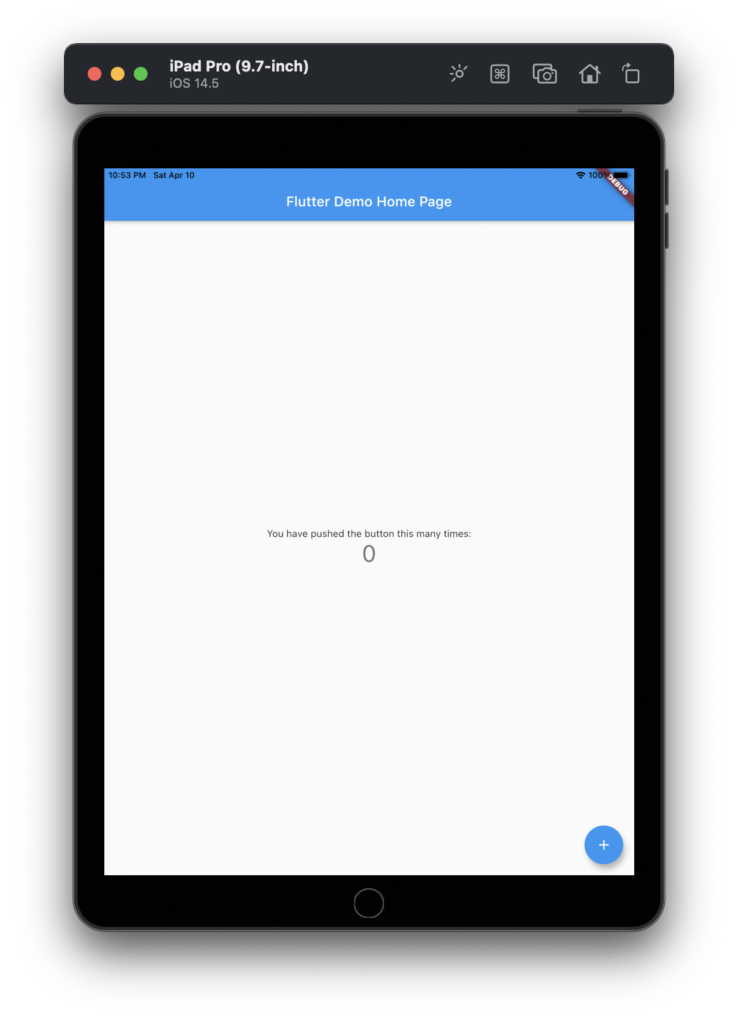
同様に、iPad Proエミュレーターも起動して実行してみました。いい感じです!

実機で試してみたい方は、前回同様実機を接続して同様に起動してください。
ホットリロード(アプリの動的更新)を試してみる
Flutterの素晴らしい機能の一つである、ホットリロードを試してみましょう。
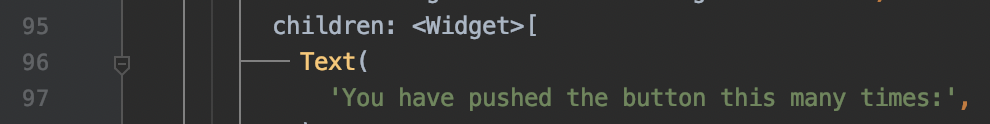
既にシミュレーターにアプリが起動している状態で、ソースコードを変更します。main.dartの97行目、「You have pushed・・・」の部分を、「Hello world!」に書き換えます。

続いて、再生ボタンの右の方にあるカミナリマークをクリックします。

アプリケーションを再ビルドすることなく、実行状態のままアプリの内容が書き換わりました!非常に便利で時間短縮になります。

いかがでしたでしょうか。今回も特に難しいことは無かったかと思います。特に難しい設定をする必要もなく、大変便利ですね!
次回はいよいよmain.dartの内容を触っていきましょう!