今回はFlutterのデモアプリを実機で動かしてみましょう!
前回はiOS(iPhone・iPad)エミュレーター、AndroidエミュレーターでFlutterデモアプリを動かしました。
iPhone SE 2(2020)をUSB接続して実行してみる
まずは、iPhone SE 2(2020年発売モデル)をMacbookに接続し、ターミナルからflutter runを実行してみます。
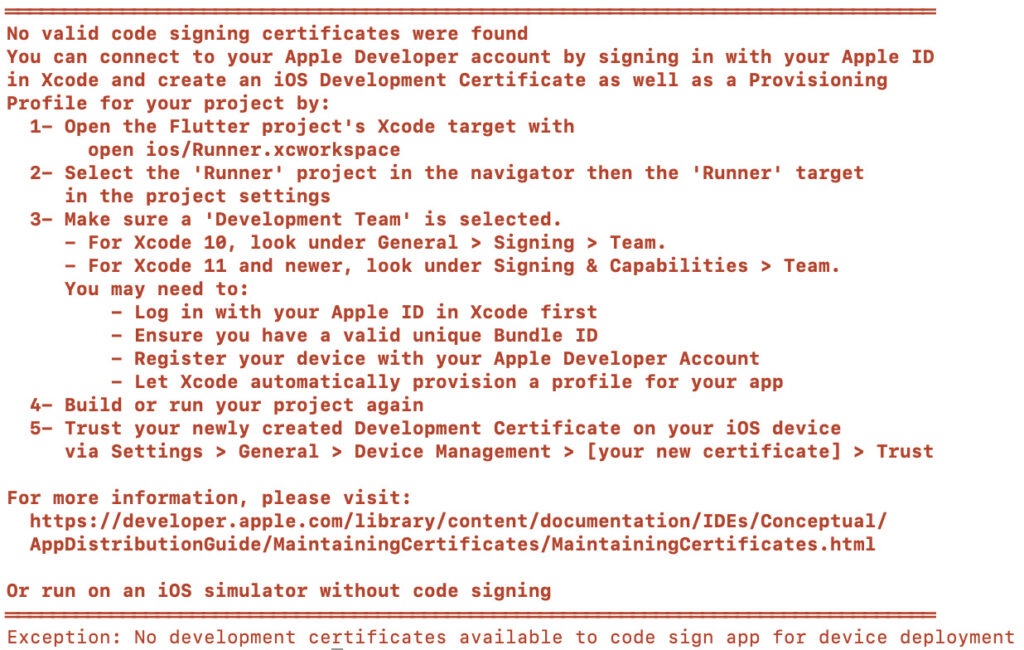
$ flutter runすると、以下のようなエラ〜メッセージが出てきました。

何やら色々書いてありますが、「有効な署名証明書が見つからないよ」「Apple開発者アカウントにサインインして、iOSアプリ開発認証をしてね」ということみたいです。
何はともあれ、まずはplease visitって書いてあるAppleのサイトに行ってみましょう。
要約すると、以下のことが書いてありました。
- Xcodeでアプリを開発する際には、「signing certificate(署名証明書)」なるものが必要
- 公開鍵とともに、証明書をApple開発者アカウントに追加しなければならない
なぜそのような面倒なことをしなければならないのかというと、第三者によるアプリの改変(ウィルスの埋め込みなど)を防ぐためです。「このアプリは間違いなく○○さんが作ったものだよ」ということをAppleが保証するための仕組みということですね。
Apple Developer Websiteにログイン
では早速その設定を行っていきましょう。まずは以下のApple Developer Websiteにアクセスします。
※既にAppleIDをお持ちの場合はそれを使用しても問題ありませんが、開発用アカウントを別途作成することをお勧めします。
開発に使用するApple IDでサインインし、Agreementに同意します。「Getting Started」が出てくればOKです。

Xcodeの設定
一旦ターミナルに戻り、エラーメッセージの1.に書いてある通り以下のコマンドを実行します。
$ open ios/Runner.xcworkspaceするとXcodeが起動します。メニューバーの「Xcode」-「Preferences」をクリックします。

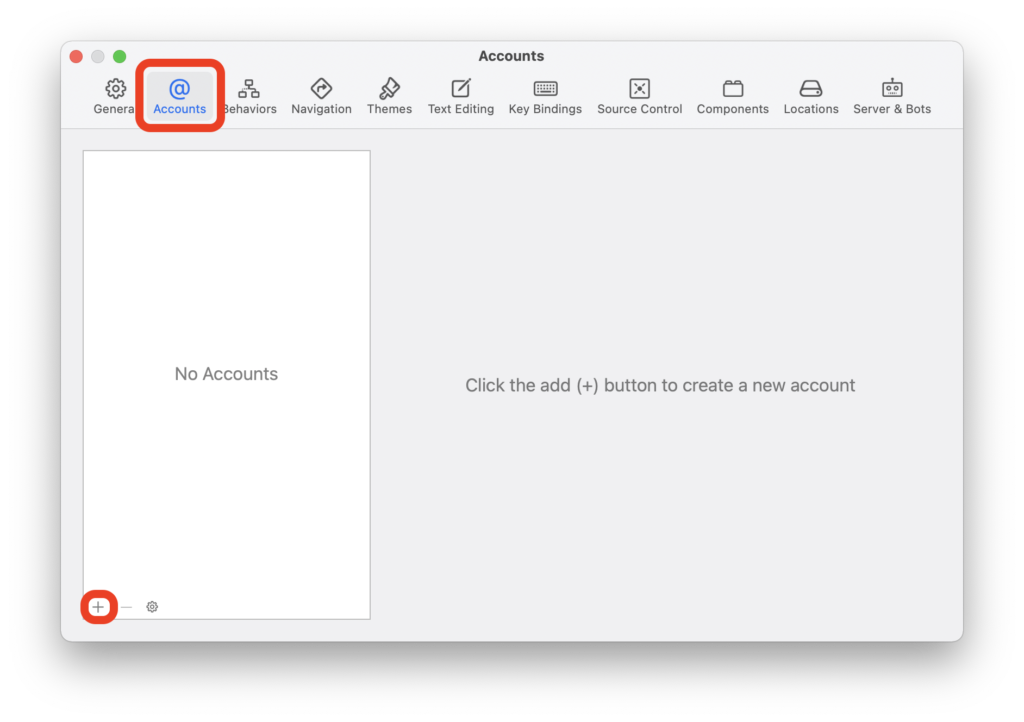
「Accounts」-左下部の「+」マークをクリックします。

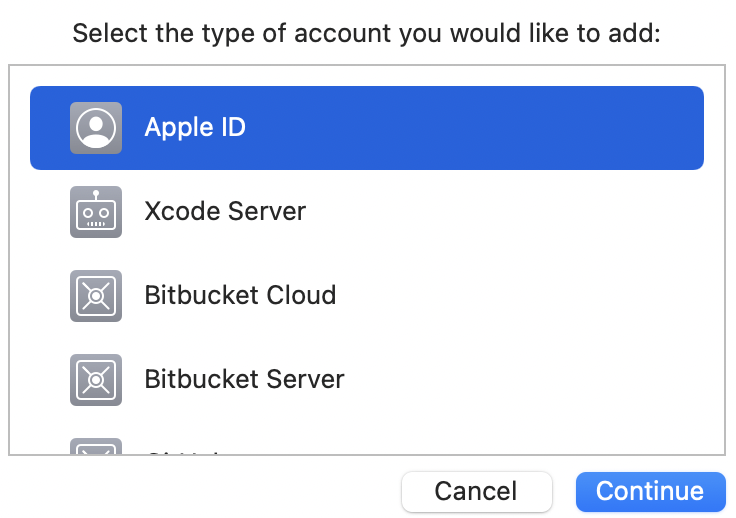
「Apple ID」を選択し、「Continue」ボタンをクリックします。

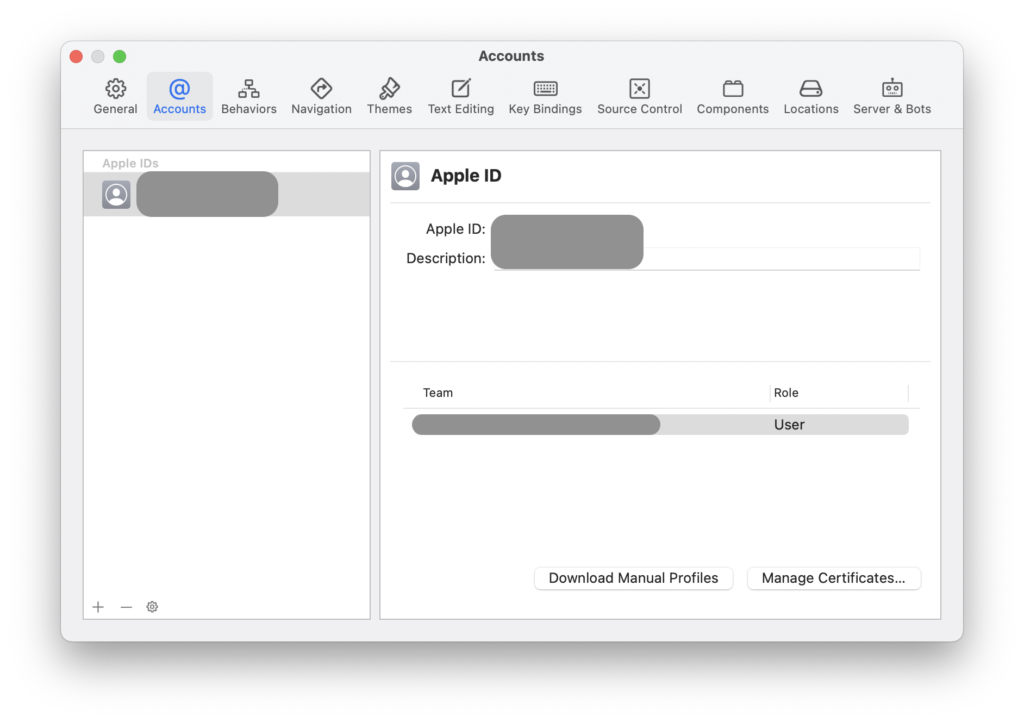
先ほどDeveloperに登録したApple IDでサインインします。無事にサインイン出来ると以下のようにアカウントが追加されます。追加できたことを確認できたら、この画面は閉じます。

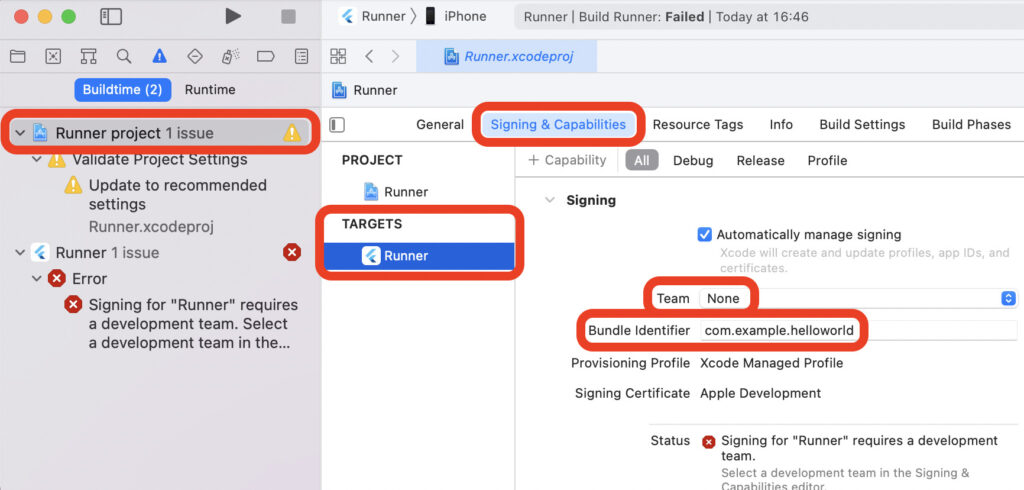
一番左の「Runner」-「TARGETS」の「Runner」-「Signing & Capabilities」-「Team」を、Noneから先程追加したDeveloperアカウントに変更します。また、「Bundle Identifier」を一意のものにします。
helloworldの手前の文字列は、他の方と被らないように指定します。お勧めは、開発者アカウントに指定したApple IDのメールアドレスをドット区切りで逆から書くことです。(例えば、Apple IDが「abc@2nd-step.net」であれば、「net.2nd-step.abc.helloworld」と指定すればOKです)

ここまで設定が完了したら、▷ボタンをクリックします。

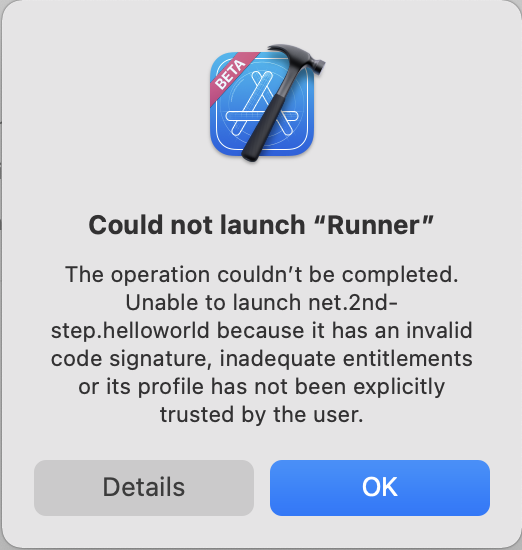
するとビルドは通りますが、以下のようなエラーが出てしまいます。これはiPhone側の設定の問題です。

iOSデバイス(iPhone・iPad)の設定(iOS14.4)
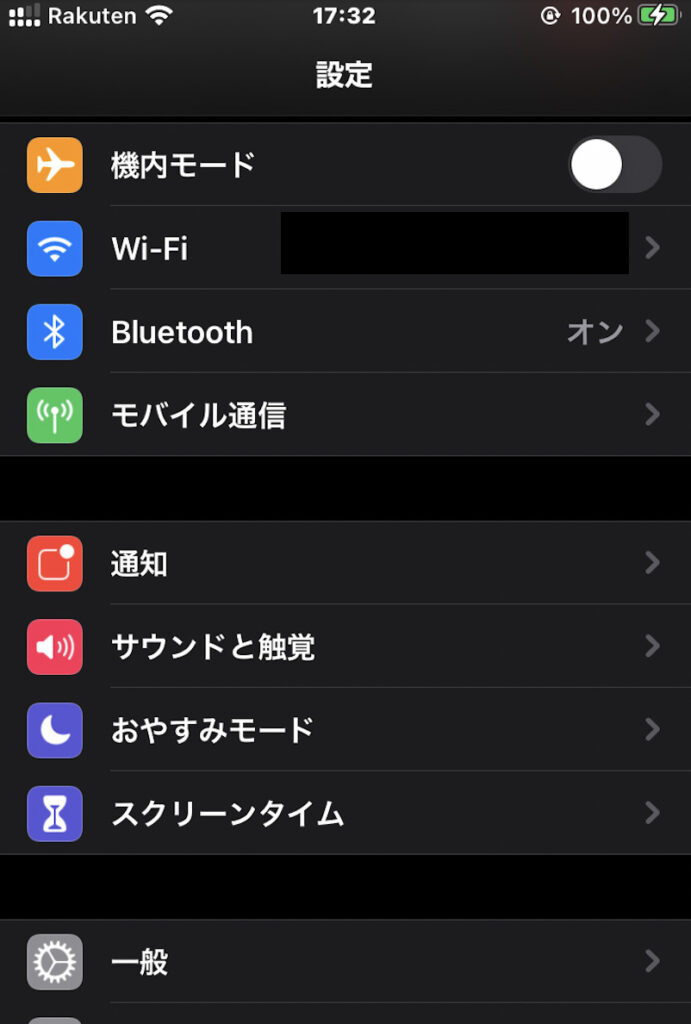
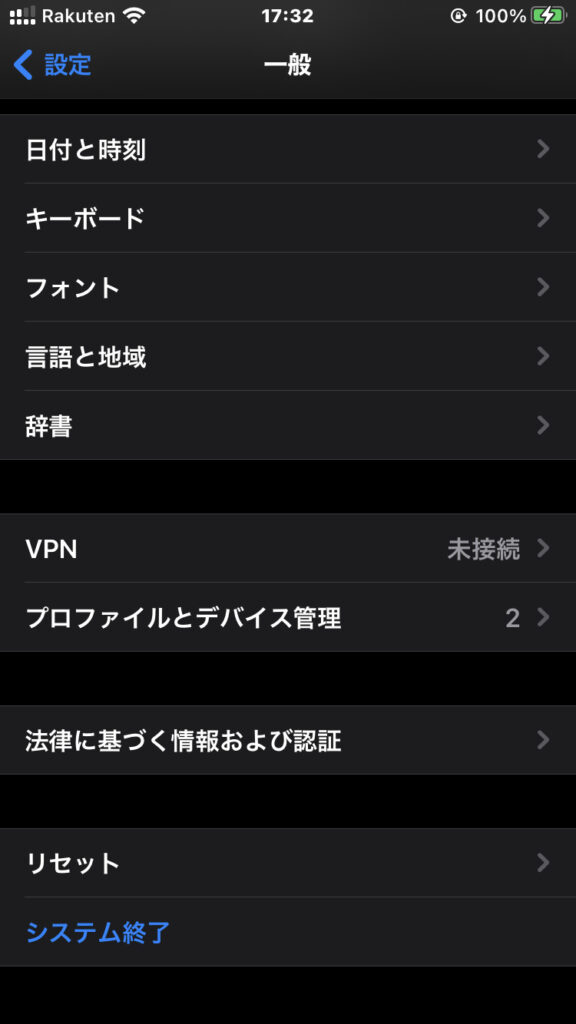
Macに接続したiPhone(iPad)の「設定」アプリ-「一般」をタップします。

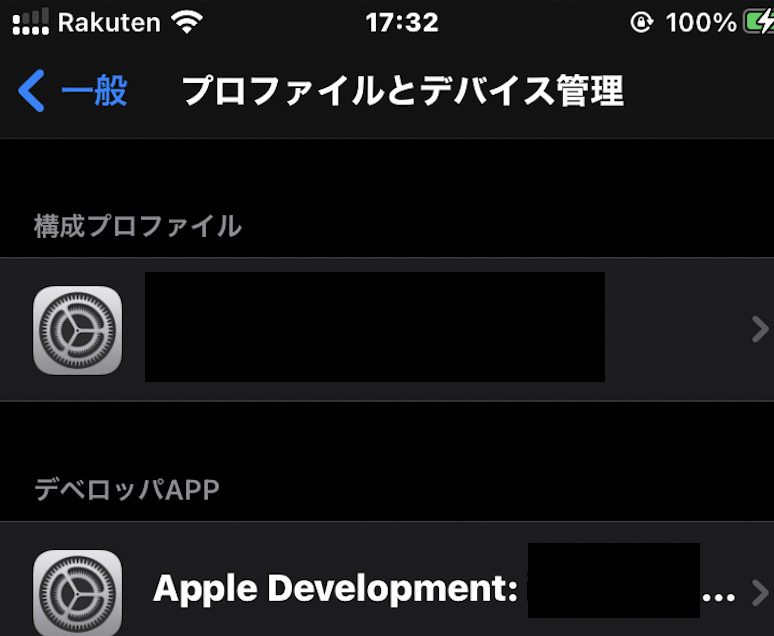
下の方までスクロールし、「プロファイルとデバイス管理」をタップします。

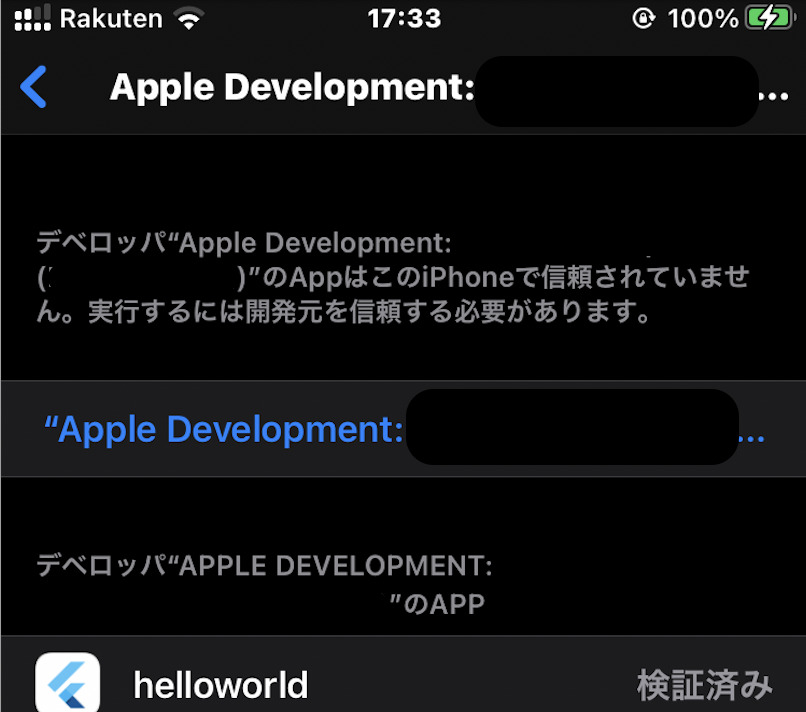
「Apple Development:…」をタップします。

青い「Apple Development」をタップします。

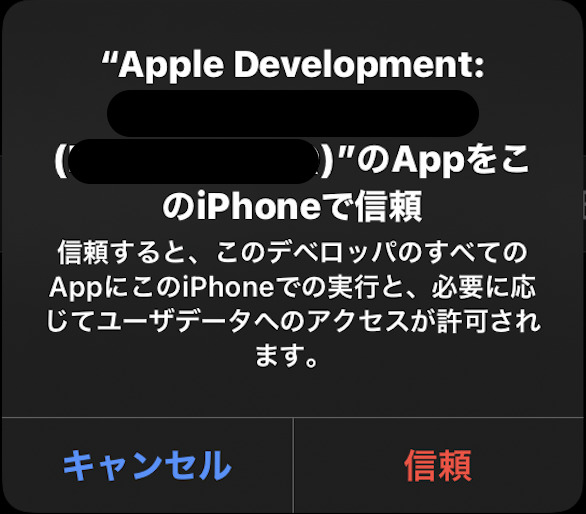
ポップアップが出るので、「信頼」をタップします。これで完了です。

iPhoneでFlutterデモアプリが動作しました!
Xcodeに戻り、再度▷マークを押すと、無事にiPhoneでFlutterデモアプリを動作させることができました!!

Android実機
まず、Androidの実機で開発者向けオプション(Developer options)を有効にし、USBデバッグを有効にします。この手順は使用している機種により手順が異なります。Googleで「【機種名】 開発者向けオプション」と調べると出てくるかと思います。USBデバッグの有効化についても同様です。
USBデバッグが有効にできたらMacに接続し、flutter runコマンドを実行すると、実機で動作することが確認出来ます。簡単ですね。

いかがでしたでしょうか。思ったより簡単に設定できたのではないでしょうか?
次回からいよいよ、中身を触っていきたいと思います!!