いよいよ今回はFlutterのデモアプリを実行してみます。めちゃくちゃ簡単です!
iOS(iPhone・iPad)エミュレーターの準備
実はiPhoneエミュレーターは、Xcodeのインストールとともにインストールされているので、単に起動するだけでOKです。
Xcodeがまだ導入されていない方は、前回記事を参考にXcodeを導入してくださいね。
iOS(iPhone・iPad)エミュレーターの起動は、ターミナルから以下のコマンドを実行するだけです。
$ open -a Simulatorしばらく待つだけで、自動的にiPhoneエミュレーターが起動しました!
感動的なまでに簡単です。

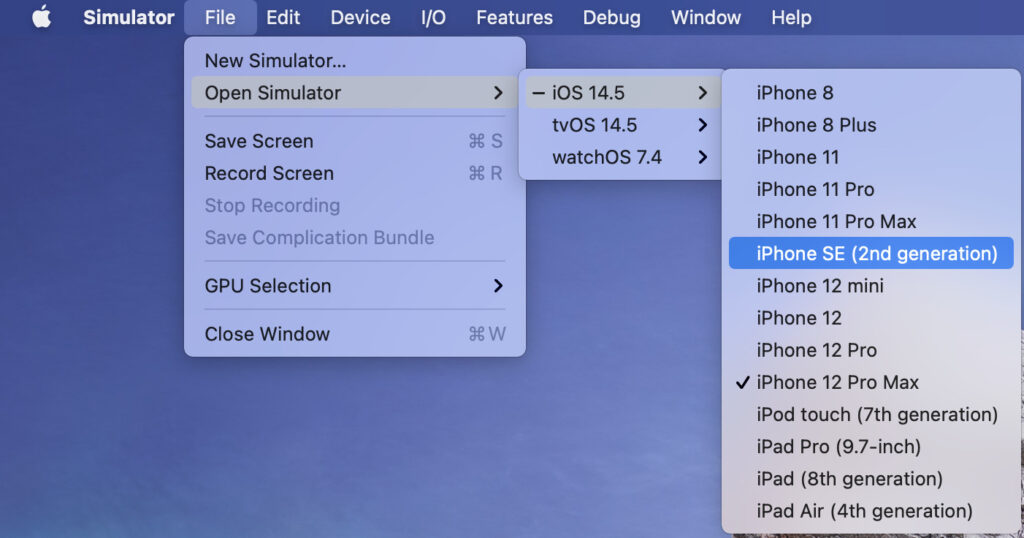
別の機種を起動したい場合は、「File」-「Open Simulator」-「iOS xx.x」と辿れば、iPadや他のiPhone等のエミュレーターも簡単に起動できます。

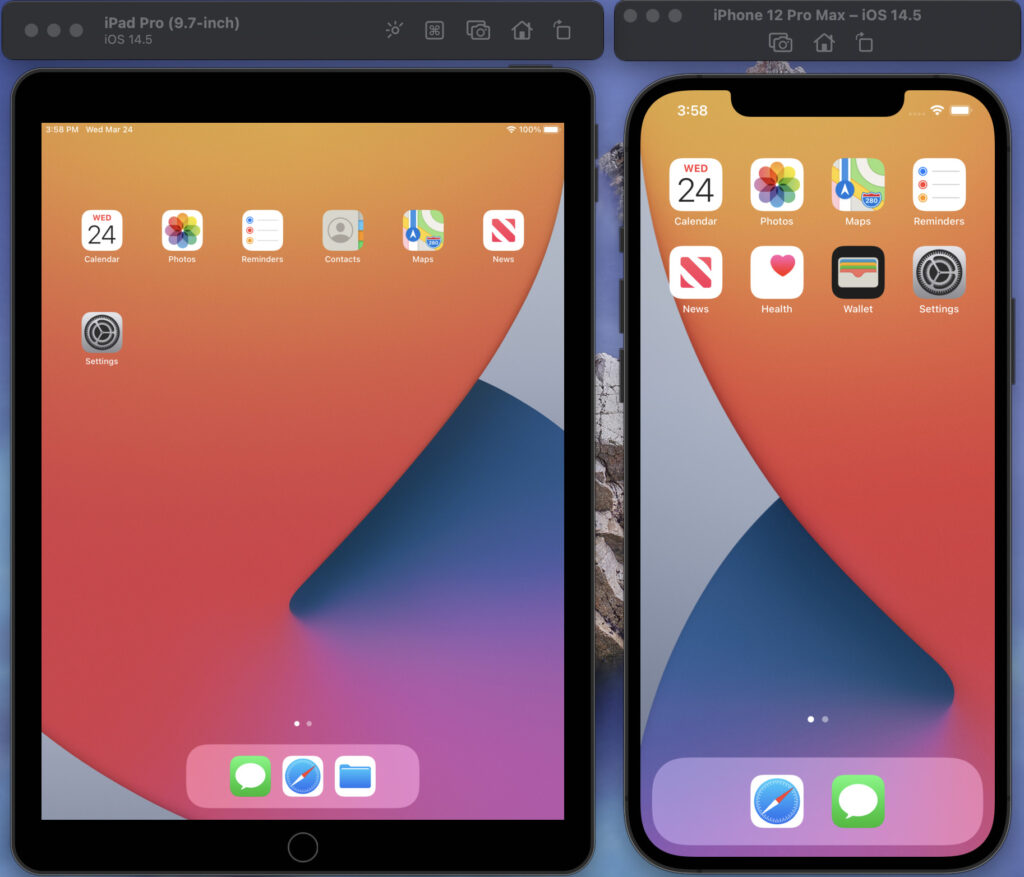
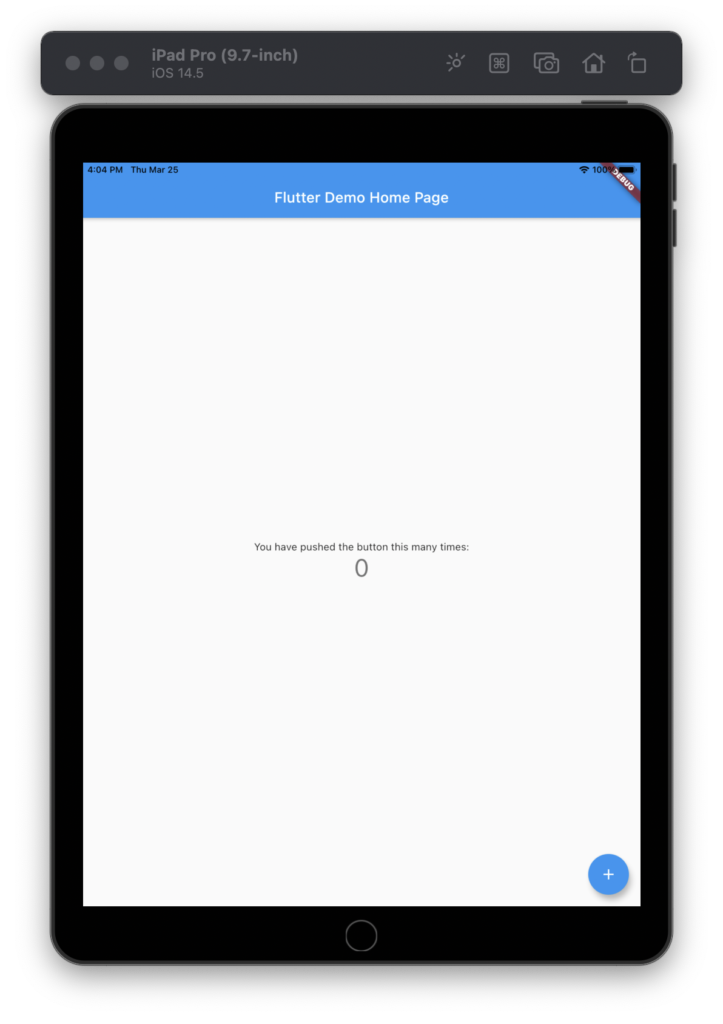
試しにiPadも並べて起動してみました。あまりにも簡単すぎて不安になってきます。なんと便利な。

Androidエミュレーターの準備
※Apple M1プロセッサーを使用している方は、2021/3/24時点でM1プロセッサーでネイティブに動作する安定版Androidエミュレーターが存在しません。後述のPreview版エミュレーターを使用するか、実機でテストを行ってください。
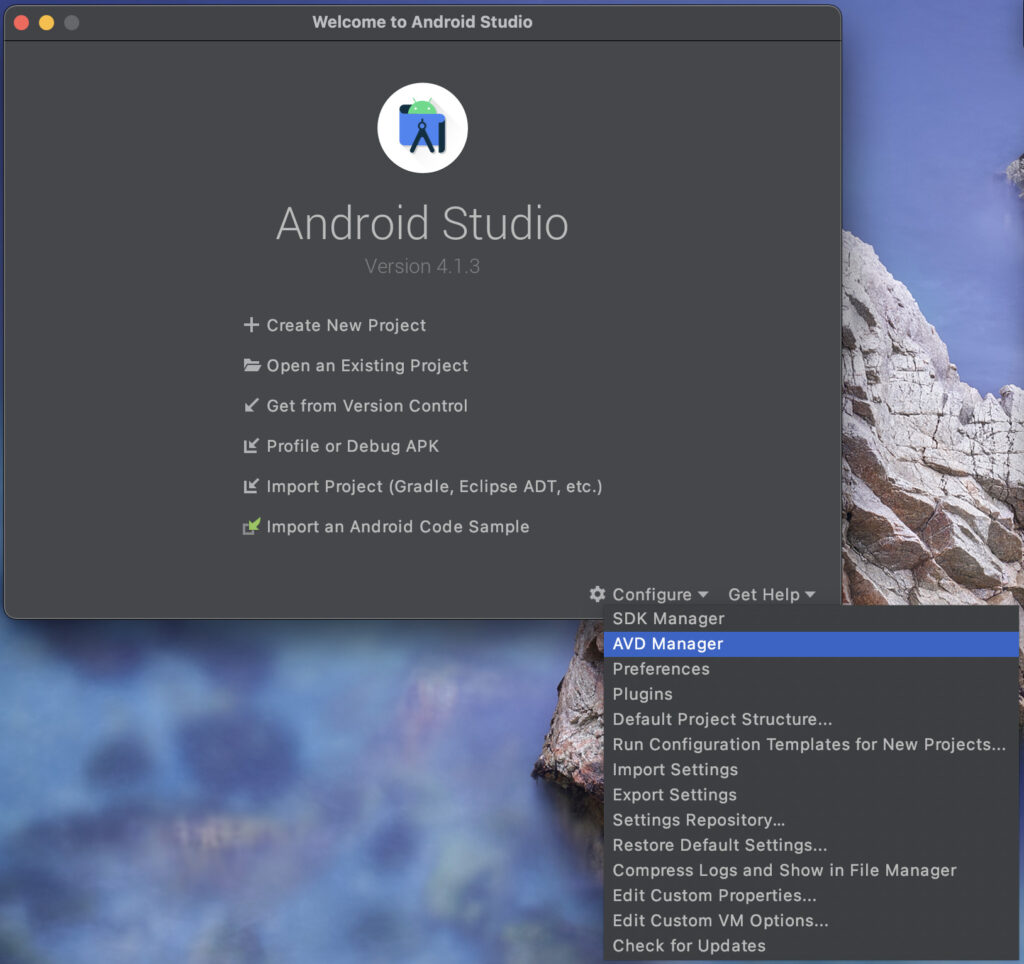
まずはAndroid Studioを起動し、「Configure」-「AVD Manager」を開きます。

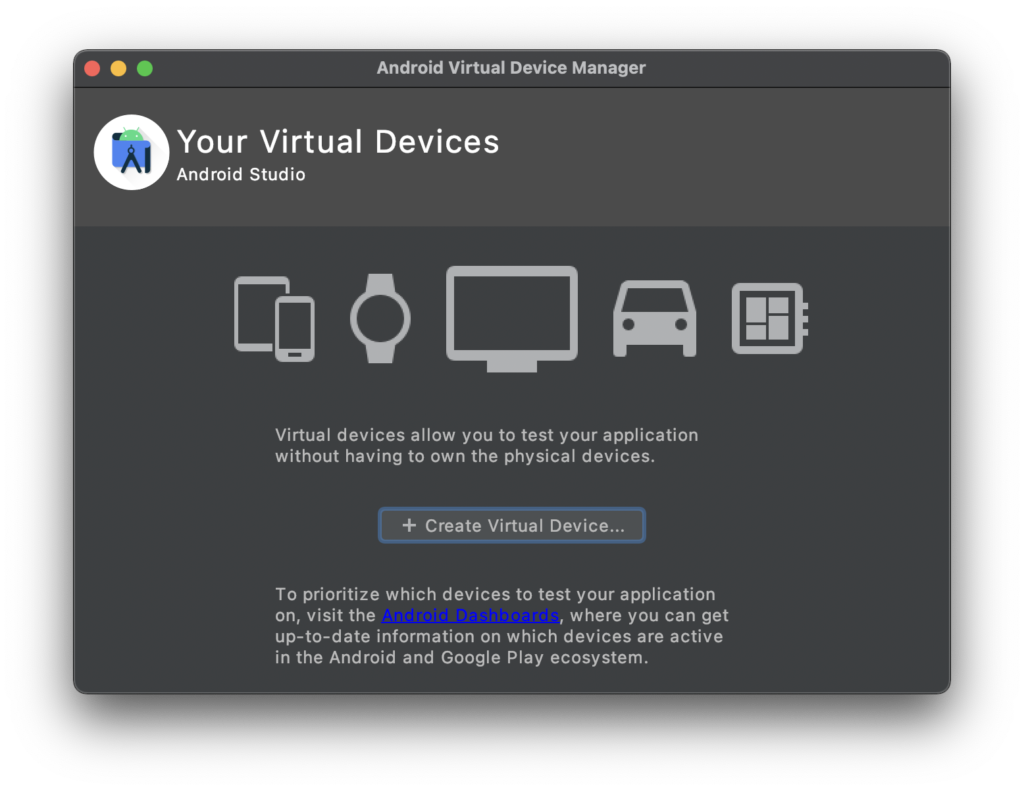
「+ Create Virtual Device...」をクリックします。

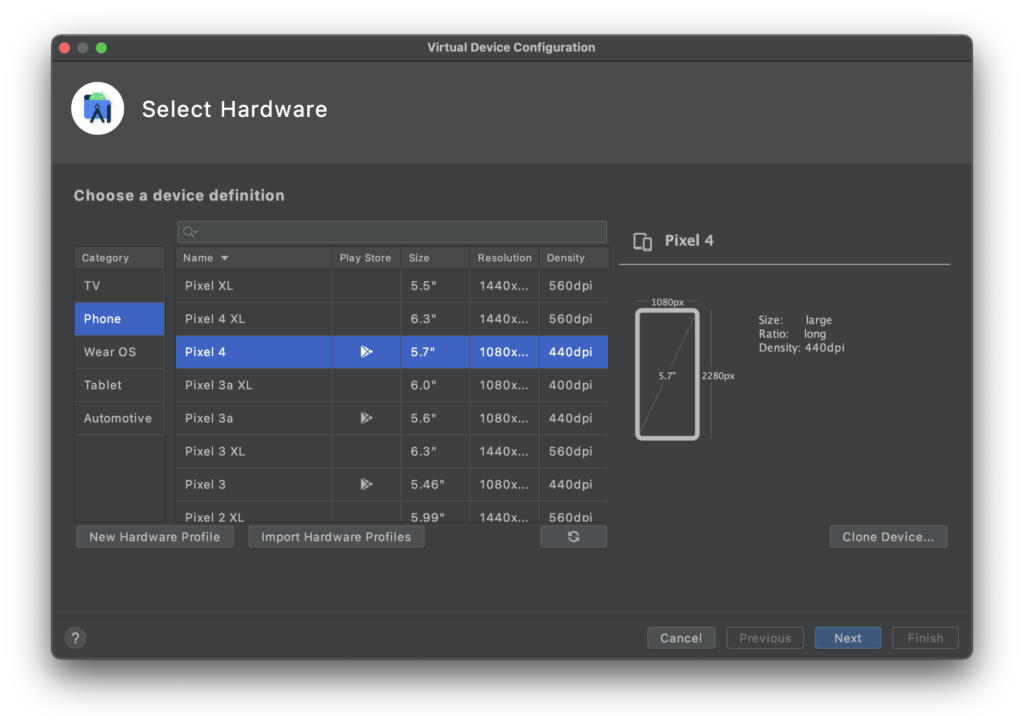
お好みのAndroidデバイスを選択し、「Next」をクリックします。(以下の画像では、Pixel 4を選択しています)

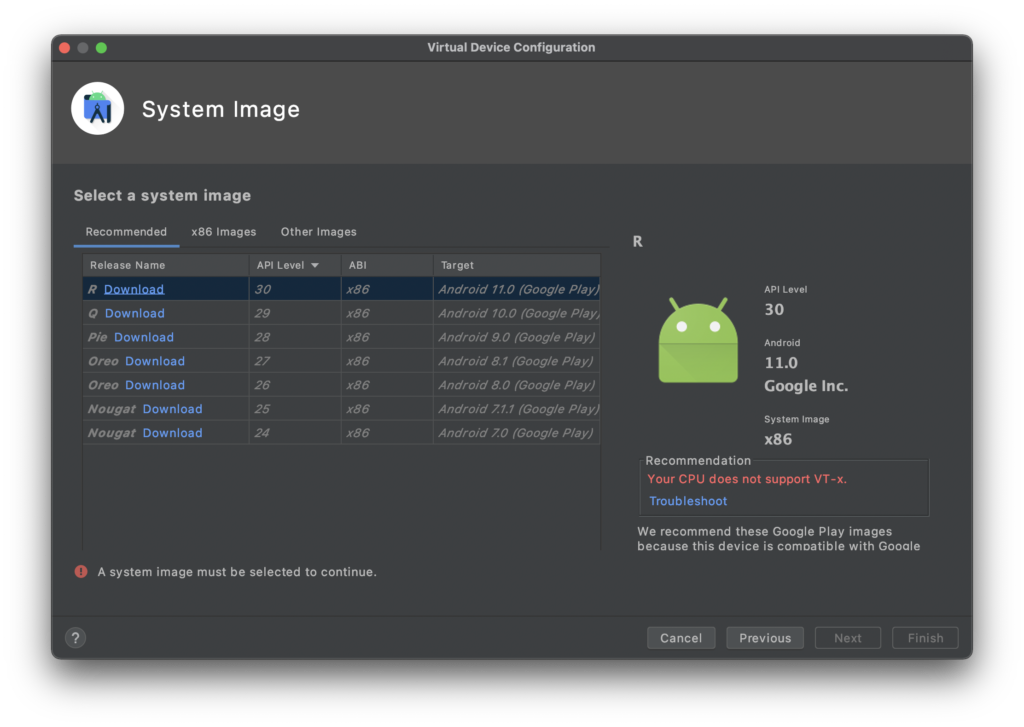
お好みのAndroidOSのシステムイメージを選択し、Nextをクリックするとインストールが開始されます。

※ Apple M1プロセッサーをお使いの方へ
Apple M1プロセッサーをお使いでAndroidエミュレーターを試してみたい方は、GitHubの以下のリンクからM1Preview版をダウンロードし、インストールします。
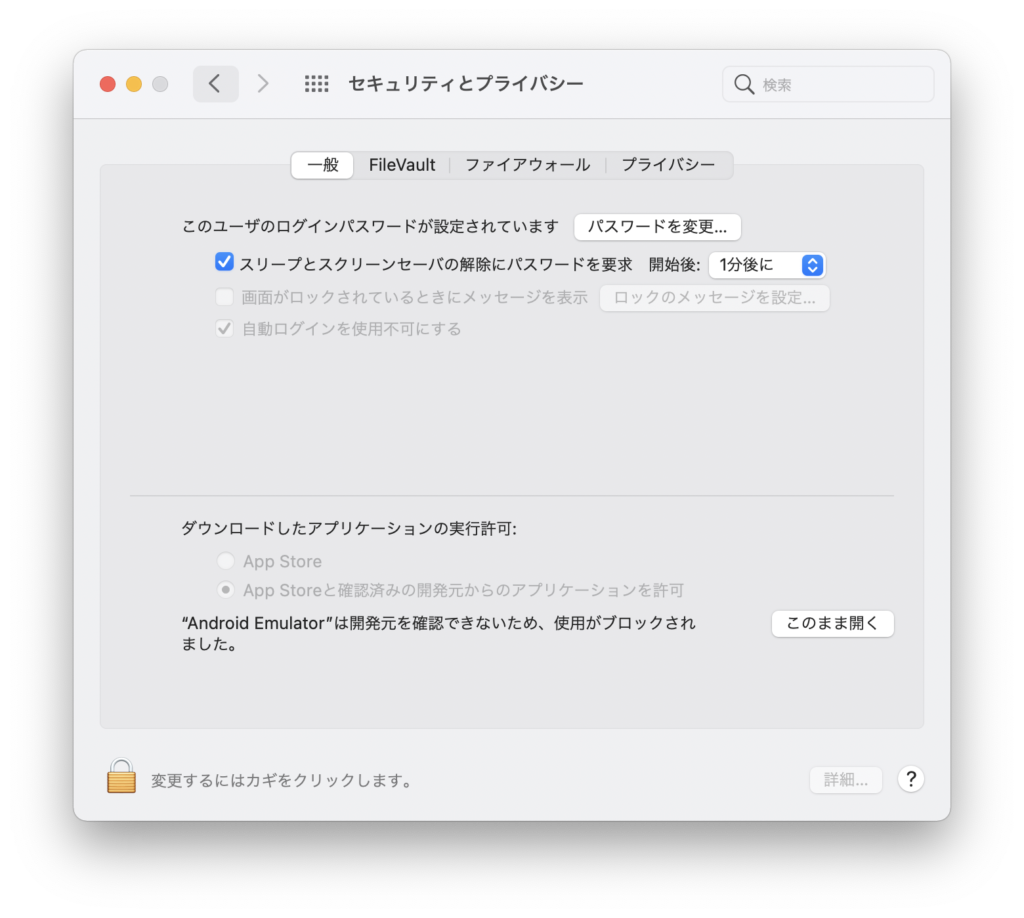
起動すると、「"Android Emulator"は、開発元を検証できないため開けません。」とエラーが出ます。MacOSのシステム環境設定を開き、「セキュリティとプライバシー」を開きます。

「このまま開く」ボタンをクリックします。

警告メッセージが出るので、「開く」をクリックします。

ADBが検出できない旨の警告メッセージが出ますが、OKボタンをクリックします。

無事にAndroidエミュレーターが起動しました!

テストアプリの起動
実際にテストアプリを動かしてみましょう。ターミナルでテストアプリを作って動かしてみます。iPhoneエミュレーター、Androidエミュレーターを両方起動した状態で、たった3コマンドを実行するだけです。
$ flutter create helloworld
$ cd helloworld
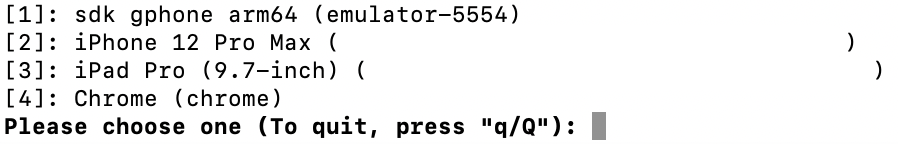
$ flutter run問題なく実行できると、以下のように実行環境の候補が出てきます。以下の場合は、1〜4のいずれかの数字を入力するだけです。それぞれ実行してみましょう。(ここでqまたはQを入力すると中止します)





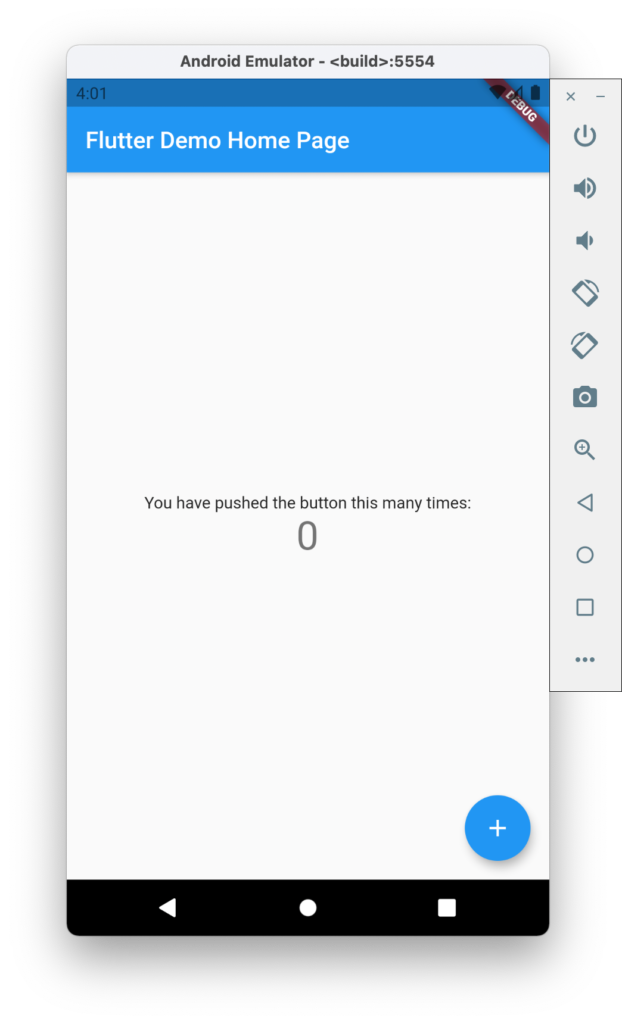
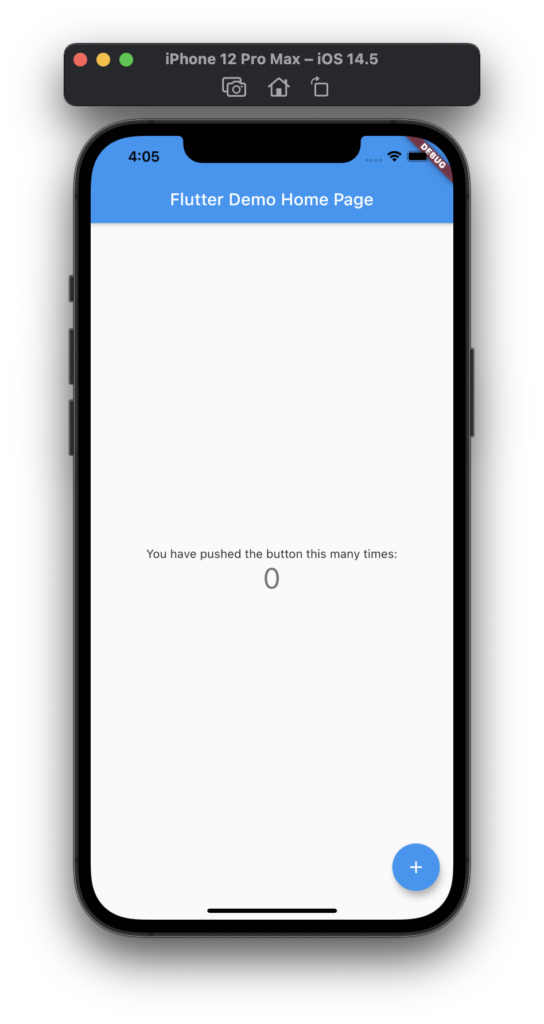
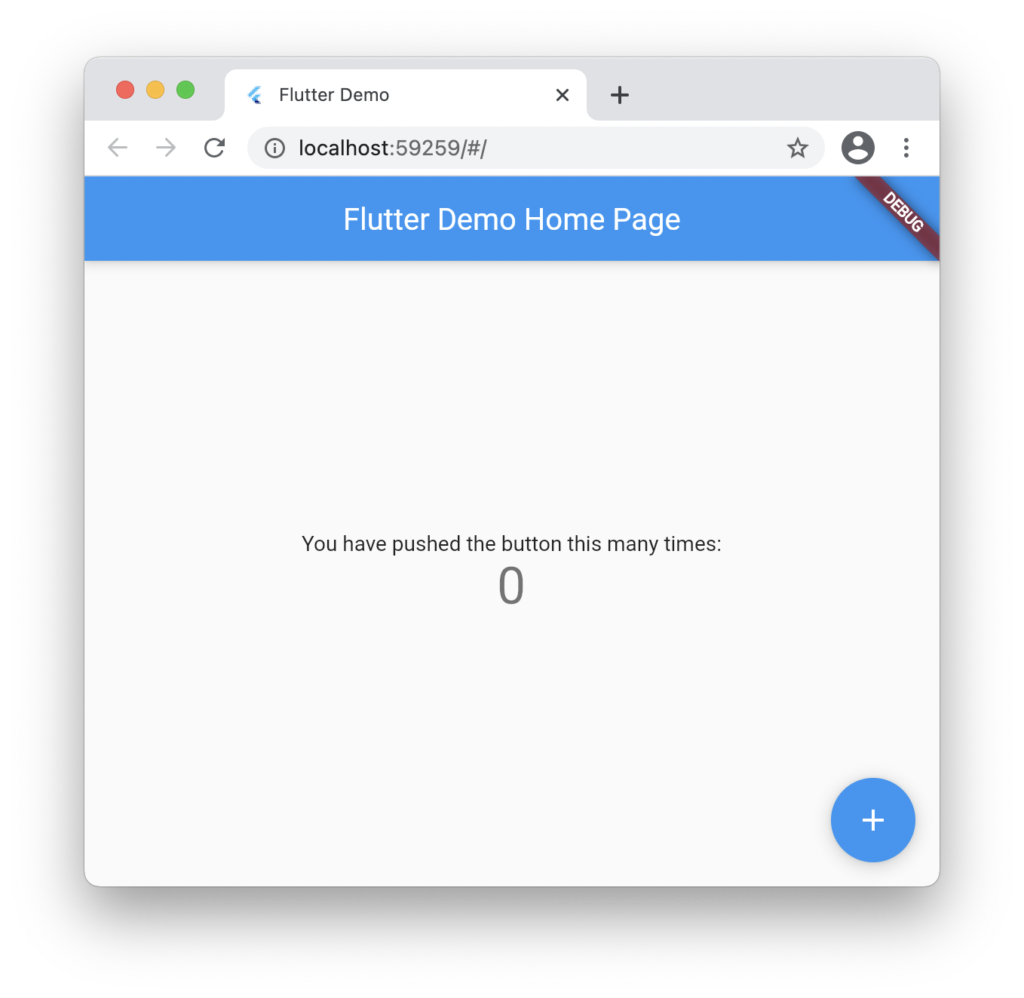
どのエミュレーターで実行した場合でも、Chromeで実行した場合でも、右下の青い+マークをクリックすると中央のゼロがカウントアップされてゆくのがわかります。一行もコードを書いていないのにスゴイですよね。Flutterがいかに強力かがわかります。
次回は実機でも動かせるように、準備をしていきましょう!