Flutterの環境構築
早速FlutterとDartの開発環境を整えていきましょう!
※本稿は2020/3/23時点の、Macbook M1とMacOS Big Surを基にしています。ご使用の機器、OSによって手順が異なる場合があります。
Xcodeのダウンロードとインストール
まず初めに、MacOSの方はXcodeをダウンロードします。iPhone、iPadなどのiOS環境のアプリをビルドするために必要です。Xcodeは以下からダウンロードしてくださいね。
使用しているMacの機種やバージョンにもよりますが、「Download」の文字を見つければOKです。

ダウンロード出来たらApplicationsにインストールし、開きます。ライセンス条項を読んだら、「Agree」をクリックします。

Welcome to Xcodeと出てきたら完了です。簡単ですね!

Flutterのダウンロードと展開
以下のURLにアクセスして、Macのページにアクセスします。
最新版のFlutterSDKのZIPファイルをダウンロードします。(画像は2.0.3の場合)

好きなディレクトリに展開します。「/Users/【ユーザ名】」などです。
環境変数への追加・Gitインストール
ターミナルを起動し、cdコマンドでZIPを展開してディレクトリに移動します。その後、以下のコマンドを入力します。
$ export PATH="$PATH:`pwd`/flutter/bin"
$ flutter doctorgitのインストール画面が出てくるので、インストールをクリックします。

例によって使用許諾契約の画面が出てくるので、読んだら「同意する」をクリックして待ちます。

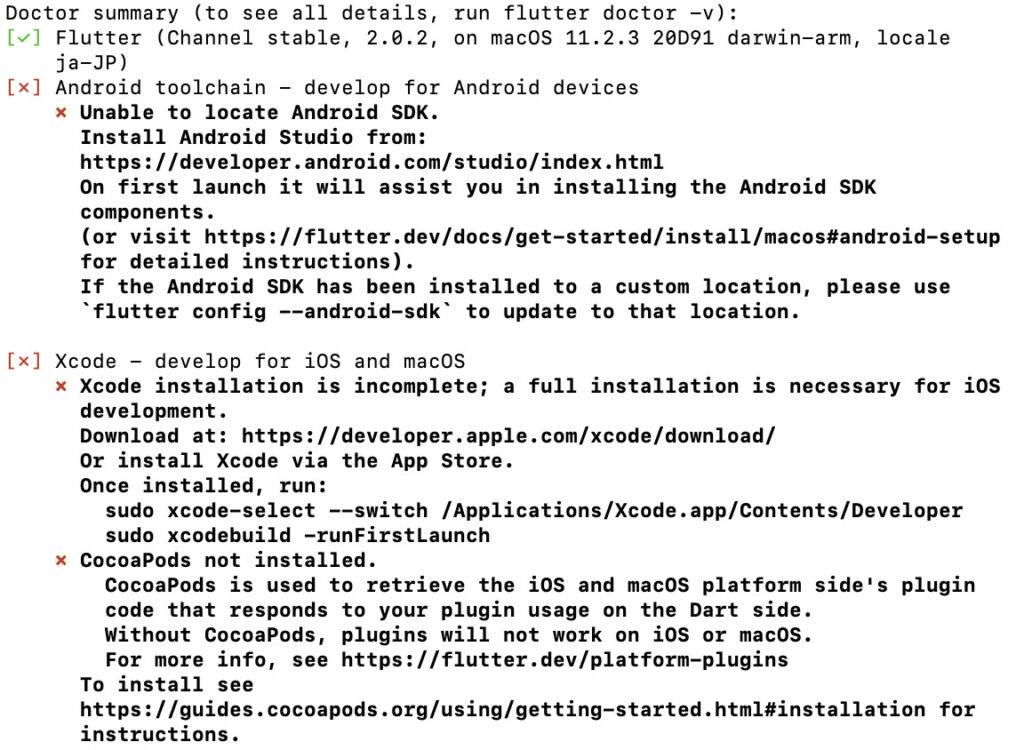
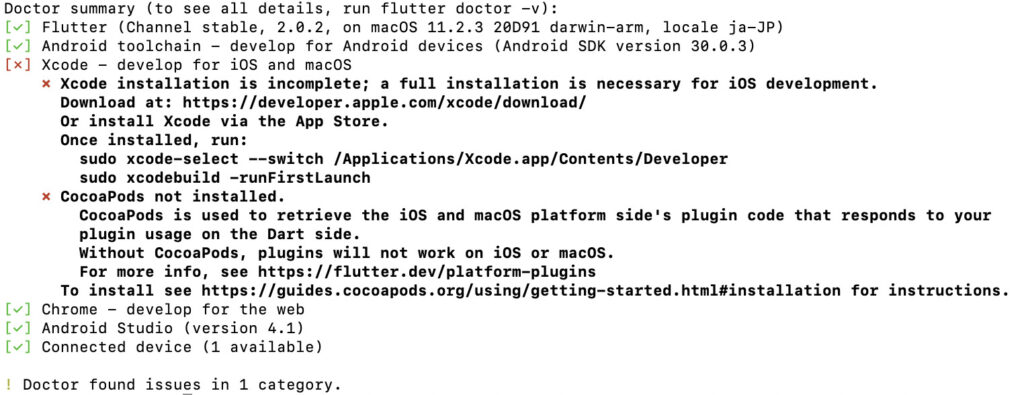
インストールが完了したら、もう一度flutter doctorコマンドを実行します。

Android、Xcodeの両方とも×になっています。順番に見ていきましょう。
Android SDKのインストール
まずはAndroid SDKのインストールです。
Android Studioを以下からダウンロードします。「DOWNLOAD ANDROID STUDIO」をクリックすればOKです。

ライセンス条項を読んで、「I have read...」にチェックを付けて、「DOWNLOAD ANDROID STUDIO FOR MAC」をクリックします。

ダウンロードが完了したらdmgファイルを開き、Applicationsに入れるだけです。簡単ですね!

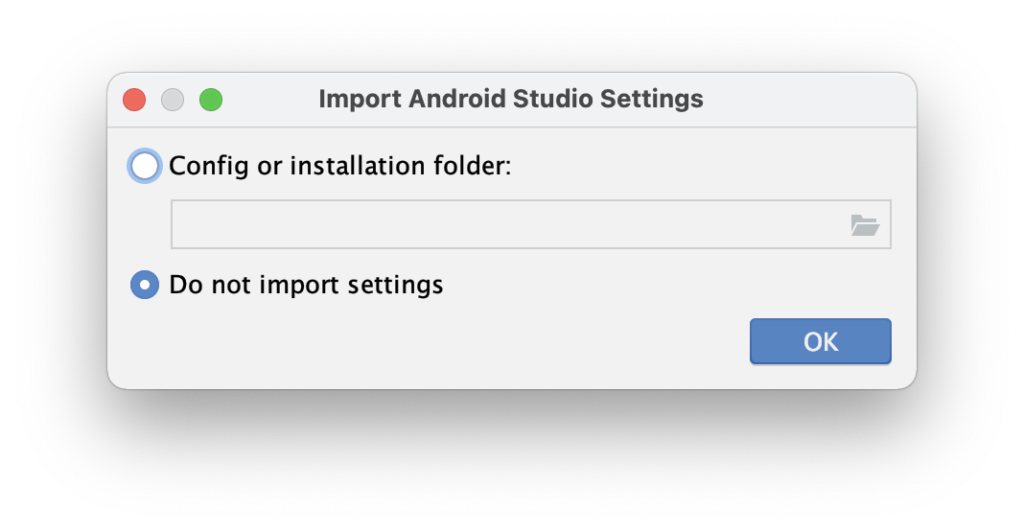
Android Studioの初期設定を行っていきます。Android Studioを起動し、特に設定のインポートが必要でなければそのまま「Do not import setting」を選択し、OKをクリックします。

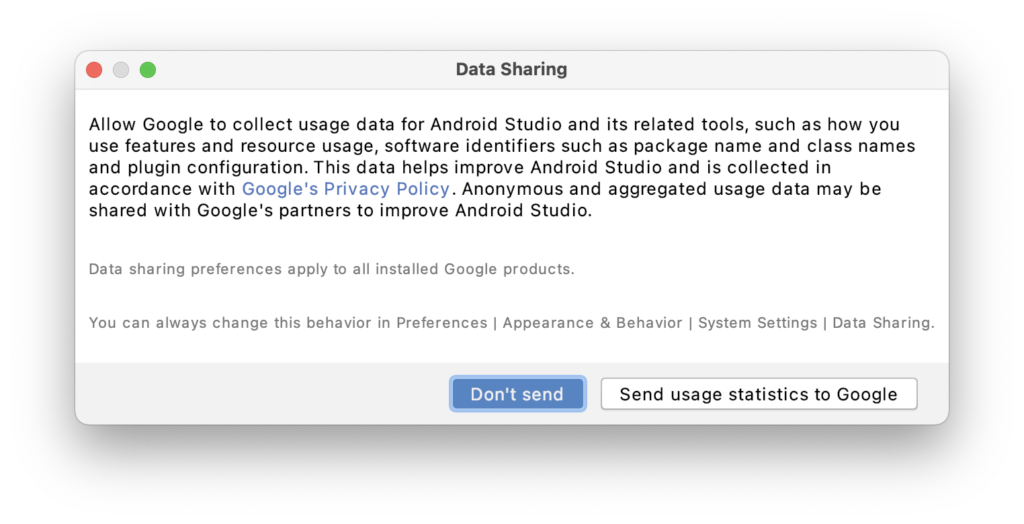
Googleにデータを送信するかどうかを選択します。好きな方をクリックします。

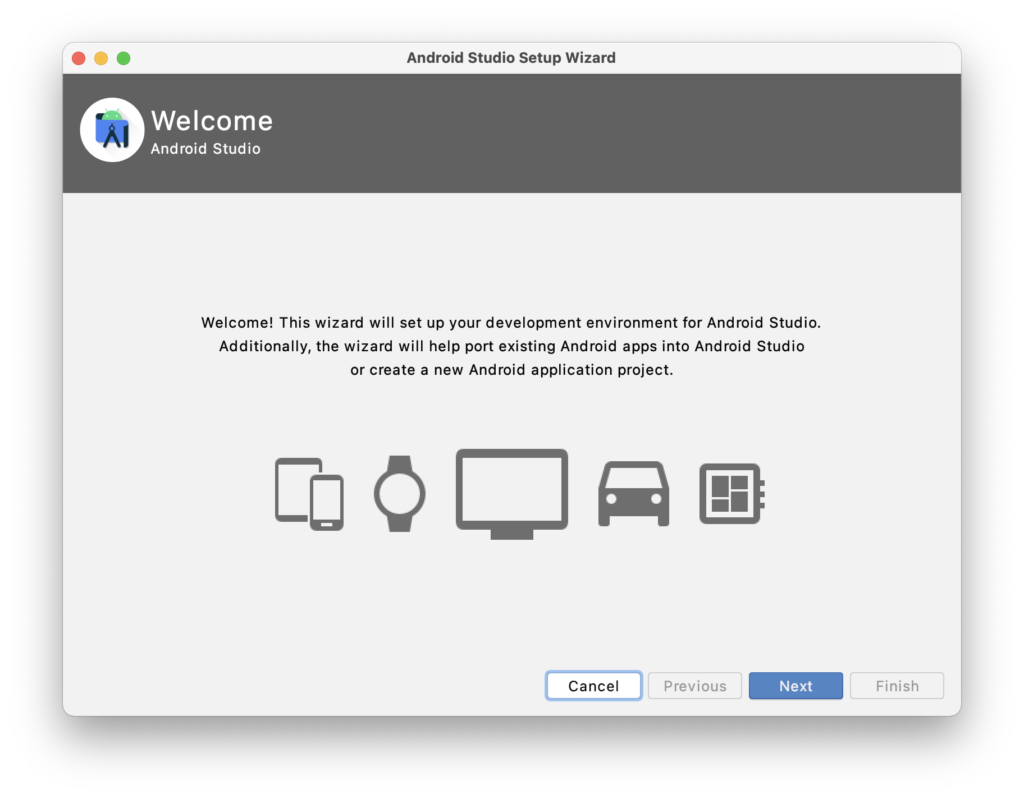
Android Studio Setup Wizardが起動したら、Nextをクリックします。

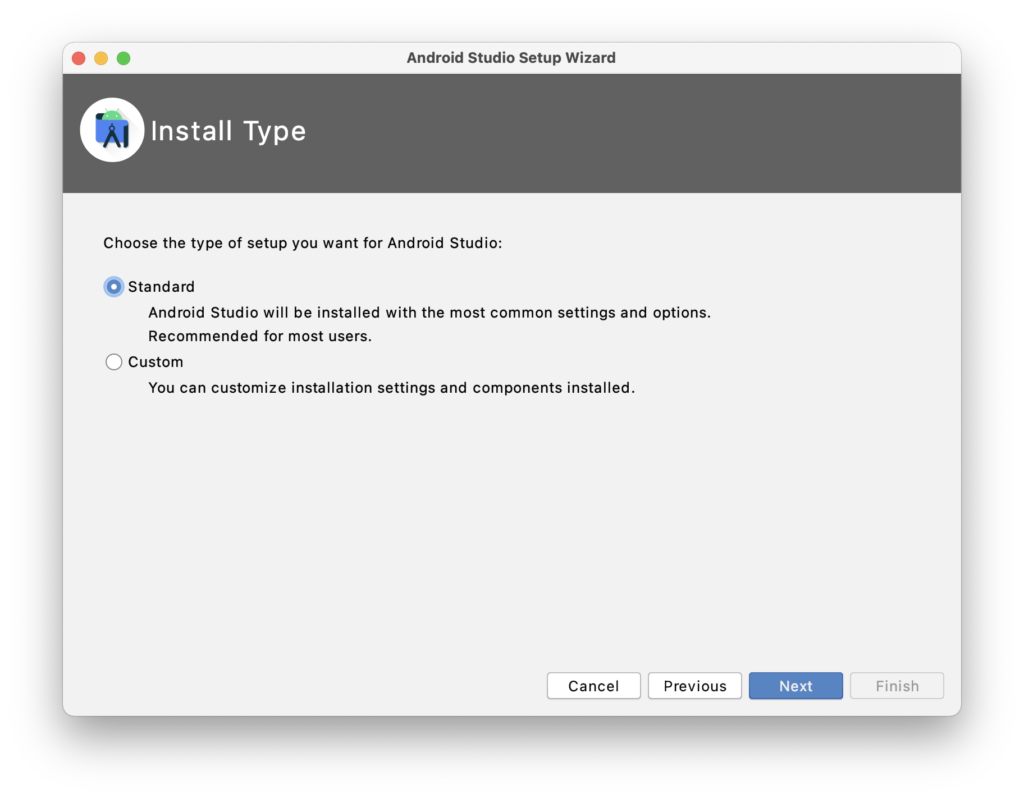
インストールするコンポーネントなど、特にこだわりがなければそのままStandardを選択しNextをクリックします。

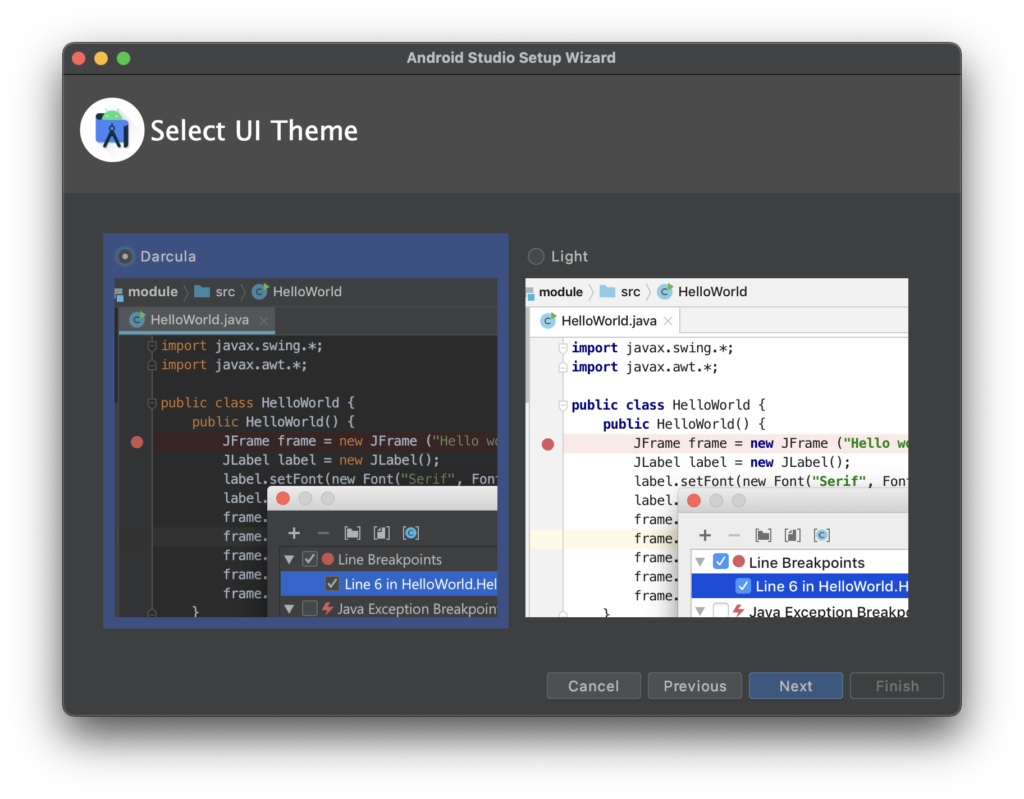
好きなテーマを選択します。暗い色合いが好みであれば「Darcula」、明るい色合いが好みであれば「Light」を選択し、Nextをクリックします。

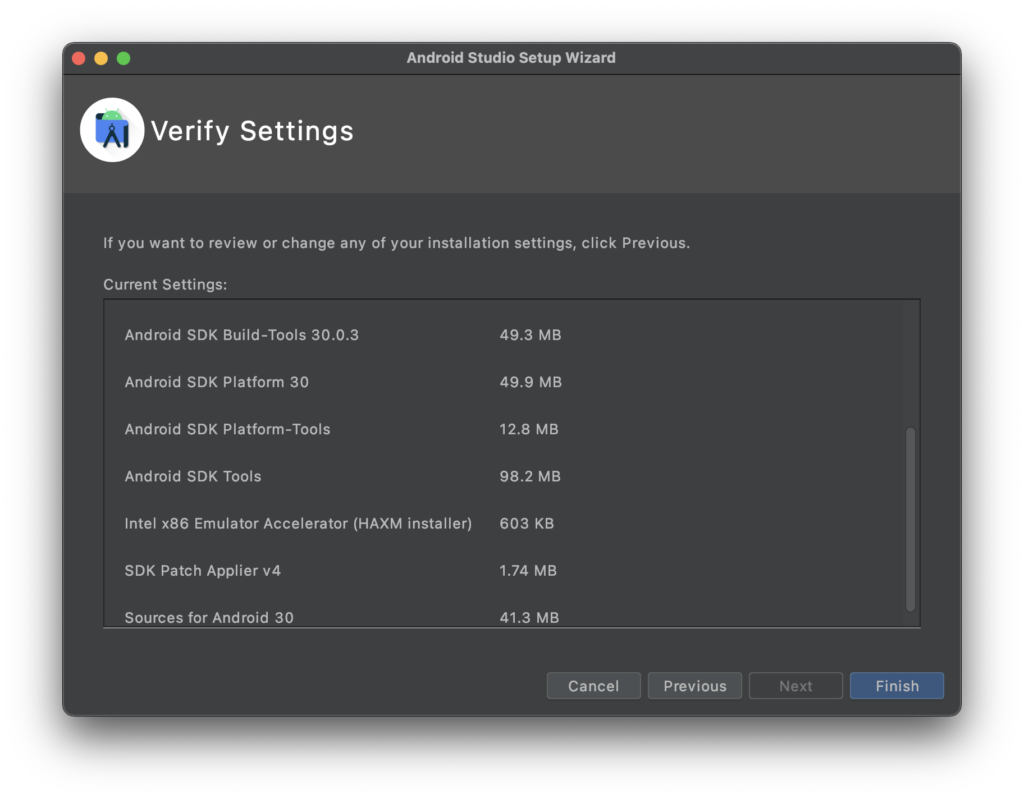
インストールする内容が表示されるので、Nextをクリックしてしばらく待ち、FinishがクリックできるようになったらFinishをクリックします。

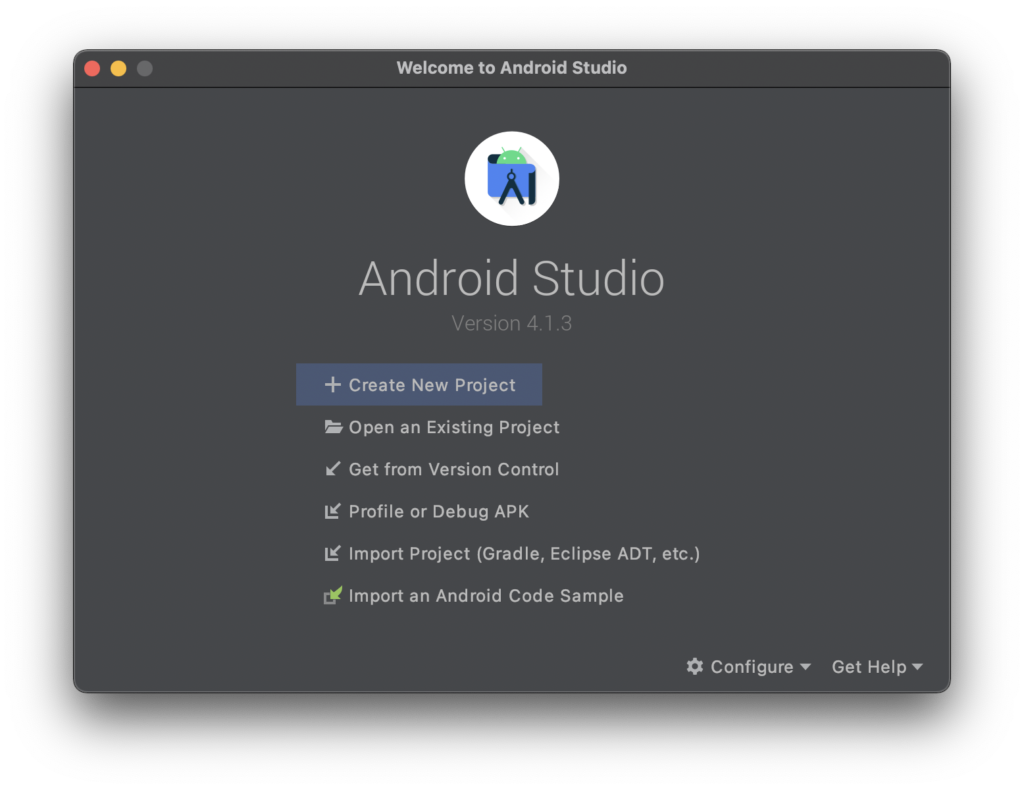
無事にAndroid Studioの初期設定が終わりました!

さて、一旦ことでもう一度ターミナルからflutter doctorコマンドを実行してみましょう。

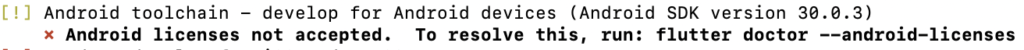
どうやら、ライセンスが受け入れられてないようです。以下の通り、flutter doctor --android-licensesを実行してみましょう。途中では、yを入力してEnterを8回ほど繰り返します。「All SDK package licenses accepted」と出てきたら正常に終了しています。
$ flutter doctor --android-licenses
Warning: File /Users/me/.android/repositories.cfg could not be loaded...
7 of 7 SDK package licenses not accepted. 100% Computing updates...
Review licenses that have not been accepted (y/N)? y
(中略)
---------------------------------------
Accept? (y/N): y終わったら再度flutter doctorを実行してみましょう。Android toolchain...の行が緑のチェックマークになっていればOKです。

次はXcodeですね。あと一息です。
Xcodeの設定
Xcodeのインストール自体は済んでいるので、Flutterへの紐付けだけでOKです。以下のコードを実行します。
$ sudo xcode-select --switch /Applications/<span class="bold-red">Xcode-beta.app</span>/Contents/Developer
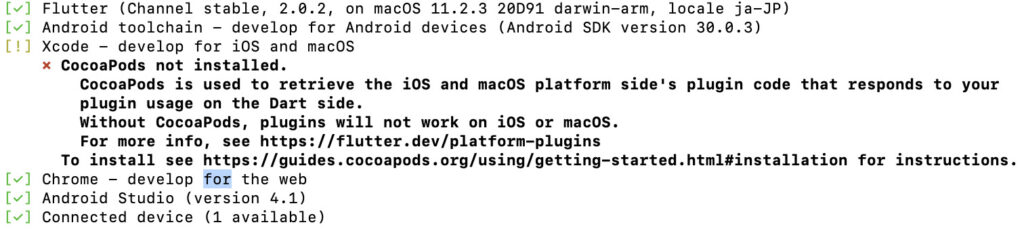
$ sudo xcodebuild -runFirstLaunchインストールしたXcodeがbeta版の方はXcode-beta.app、安定版の人はXcode.appを指定しましょう。完了したら、再度flutter doctorを実行します。残るはCocoaPodsのみです。

CocoaPodsのインストール
まずは以下のコマンドを実行します。
$ sudo gem install cocoapods※もし「You don't have write permissions for the /usr/bin directory.」というエラーが出てしまった場合は、以下のコマンドを試してください。
$ sudo gem install cocoapods -n /usr/local/bin「○○(数字) gems installed.」とメッセージが出ればCocoaPodsのインストールは完了です。
インストール完了!
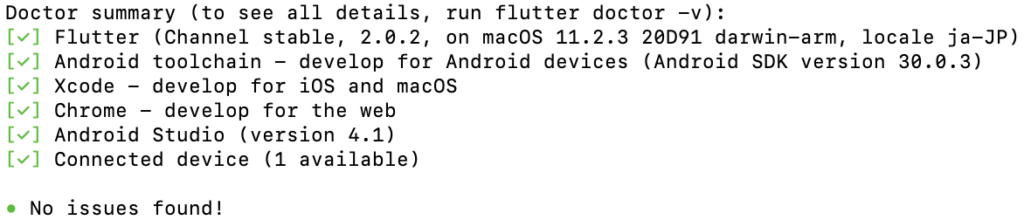
全てインストールが終わったので、もう一度flutter doctorコマンドを実行します。

「No issues found!」とメッセージが出れば、晴れてインストール完了となります。お疲れ様でした!!