はじめに
早速以下を開いてみましょう↓↓↓
https://zs1406zks150.zapp.page/
ご挨拶・自己紹介
資料にて
Flutter・Dartとは?
- Dart ・・・ プログラミング言語
- Flutter ・・・ Dart言語を利用して、マルチプラットフォームアプリを作成するための仕組み(フレームワーク)
マルチプラットフォームとは?
マルチ=複数の プラットフォーム=台、土台
→Flutterで作成したプログラムは、Android用・iOS(iPhone/iPad)用に自動変換される
そのため、Android用プログラム(Kotlin言語、Java言語)、iOS用プログラム(Swift言語)を個別に作る必要がない
Zapp!を使ってみよう
Web上でFlutterアプリを作成できるサービス(ベータ版のため、今後使えなくなる可能性アリ)

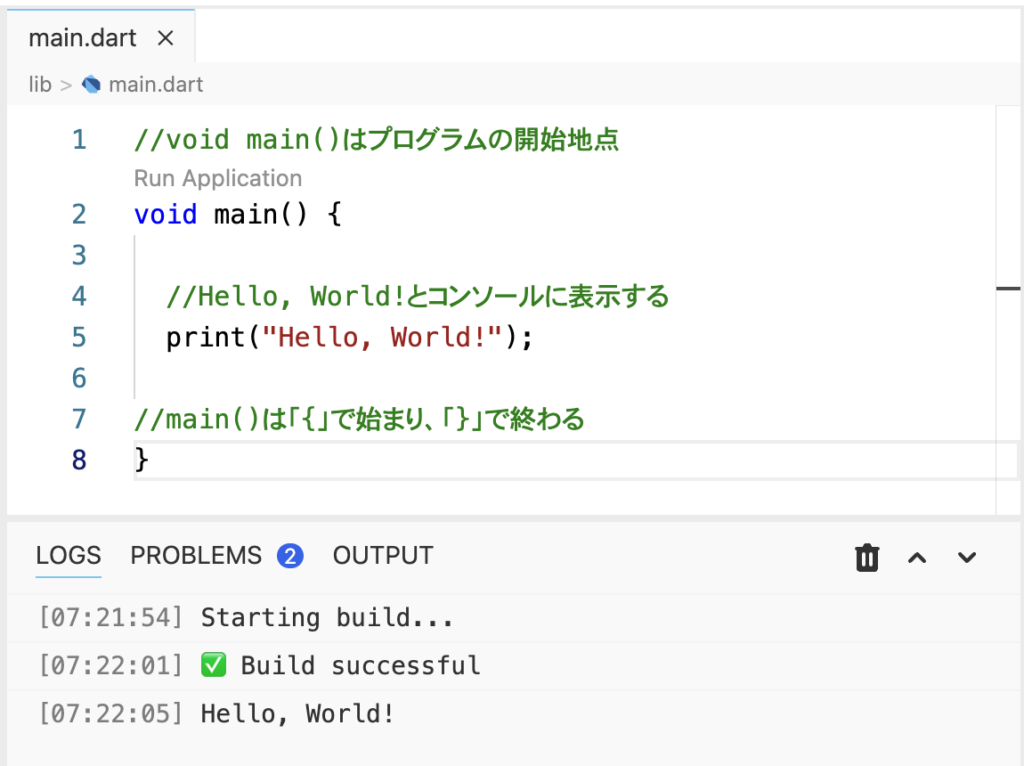
最初のプログラム「Hello, World!」
画面中央部 ・・・ コードエディター
画面右側 ・・・ シミュレーター
カミナリ⚡️ボタンを押すと、疑似エラーが発生する
エディターの中身を全て消して、以下をコピーし「Run Application」をクリック
//void main()はプログラムの開始地点
void main() {
//Hello, World!とコンソールに表示する
print("Hello, World!");
//main()は「{」で始まり、「}」で終わる
}実行結果

ポイント
・void main()はプログラムの開始地点
・{ 〜 }は処理のまとまりを表す
・命令(ここではprint)の最後はセミコロン;で終わる
・文字列はダブルクォーテーション"もしくはシングルクォーテーション'で囲む
・//を書くと、その行で後ろに書かれた文字はコメントとなり、実行対象外になる
マテリアルデザインとWidget
マテリアルデザイン ・・・ Googleが採用しているデザイン、GmailやGoogle Mapなど
Flutterはパーツの組み合わせで画面を作成する。
それらパーツのことをWidget(ウィジェット)と呼ぶ。
目に見えるパーツと目に見えないパーツが存在する。
コードエディターの中身を全て消し、以下を実行してみましょう
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Text("Hello"),
),
);
}ポイント
・あれ?命令の最後はセミコロン;で終わるんじゃないの?
→runAppという一つの命令を複数行に分けて書いています(見づらいので)
runApp(MaterialApp(home: Text("Hello"),),);・import:マテリアルデザイン用のプログラム群をあらかじめ読み込んでおく
・runApp:アプリ(画面右側)を開始します、という命令
・MaterialApp:マテリアルデザインを採用します、という意味のWidget
・Text:カッコ内に書かれた文字列を表示するWidget
Widgetの配置
Widgetをプログラム内に配置するには、「Widget名()」のように後ろに()をつける
カッコの中に、Widgetに対して指定したい情報を設定する
これを、引数(ひきすう)と呼ぶ
原則として、Widgetを呼び出す際には「引数名:」のようにコロンで指定する
「MaterialAppは、引数homeとしてウィジェットを指定する」
Scaffoldウィジェットとは
マテリアルデザインを採用する場合に、画面を簡単に作成できるウィジェットがScaffold(スキャフォールド)
基本的にはScaffold=1画面と認識してOK
初期画面は、MaterialAppのhome引数としてScaffoldを指定する
Scaffoldウィジェットの使い方
Scaffoldウィジェットには以下2つの引数を指定する
・appBar:タイトル領域としてAppBarウィジェットを指定する
・body:本文領域として任意のウィジェットを指定する
AppBarウィジェットには以下の引数を指定する
・title:タイトル領域に表示するウィジェットを指定する(通常はTextウィジェット)
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
title: 'Flutter Demo',
//MaterialAppのhome引数にScaffoldウィジェットを指定する
home: Scaffold(
//Scaffoldの引数1、appBar(タイトル領域)
appBar: AppBar(title: Text("タイトル")),
//Scaffoldの引数2、body(本文領域)
body: Text("Hello"),
),
),
);
}Imageウィジェットで画像を表示してみよう
Imageウィジェットを使用すると、画像を表示することができます。
Imageウィジェットの使い方
Image.network("画像のURL")
Scaffoldのbody引数の内容を、TextウィジェットからImageウィジェットに変更してみましょう。
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
title: 'Flutter Demo',
//MaterialAppのhome引数にScaffoldウィジェットを指定する
home: Scaffold(
//Scaffoldの引数1、appBar(タイトル領域)
appBar: AppBar(title: Text("タイトル")),
//Scaffoldの引数2、body(本文領域)
body: Image.network("https://liberaluni.com/wp-content/uploads/2020/05/200519libecity_eyecatch-300x135.png"),
),
),
);
}複数のウィジェットを表示したい場合はどうしたらいい?
よく使う3つのウィジェット
・Column:縦に並べる
・Row:横に並べる
・Stack:重ねる
いずれも、直接的に画面に何かを表示するわけではなく、子ウィジェットの位置を指定する役割を持つウィジェットです。
Column/Row/Stackウィジェットの使い方
children引数にウィジェットをリスト形式で指定する
Column(children: ウィジェットをリスト形式で指定)
Row(children: ウィジェットをリスト形式で指定)
Stack(children: ウィジェットをリスト形式で指定)リスト形式とは?
[ で始まり、]で終わる。データをカンマ「,」で区切り羅列する。 [ データ1, データ2, データ3, ・・・][Text("a"), Text("b"), Text("c"),]見やすくするために適宜改行を入れるとよい
[
Text("a"),
Text("b"),
Text("c"),
]もちろん異なる種類のウィジェットを並べてもよい
[
Text("a"), //テキスト
Image.network(〜), //画像
Text("c"), //テキスト
]Columnを使って同じ画像を縦に3枚並べてみよう
Image.network(〜)部分を、Columnの内部に入れるように変更してみましょう。
Image.network(〜)部分を丸ごと2回コピーして、画像を3枚表示させてみましょう。
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
title: 'Flutter Demo',
//MaterialAppのhome引数にScaffoldウィジェットを指定する
home: Scaffold(
//Scaffoldの引数1、appBar(タイトル領域)
appBar: AppBar(title: Text("タイトル")),
//Scaffoldの引数2、body(本文領域)
body: Column(
children: [
Image.network(
"https://liberaluni.com/wp-content/uploads/2020/05/200519libecity_eyecatch-300x135.png"),
Image.network(
"https://liberaluni.com/wp-content/uploads/2020/05/200519libecity_eyecatch-300x135.png"),
Image.network(
"https://liberaluni.com/wp-content/uploads/2020/05/200519libecity_eyecatch-300x135.png"),
],
),
),
),
);
}【参考】その他の主要なウィジェット
https://qiita.com/coka__01/items/dedb569f6357f1b503fd
ボタン(ElevatedButton)
ボタン:押すと何かが起こる![]()
ボタン(ElevatedButton)の使い方
・child引数にはボタンに表示する内容(Textウィジェットなど)を指定
・onPressed引数には(){ 〜 }を記述し、中括弧の内部にはボタンを押した時の処理を記述(以下の例ではprint命令でコンソールに文字を出力する)
ElevatedButton(
child: Text("ボタンに表示する内容"),
onPressed: () {
print("ボタンを押したよ!");
},
)※ onPressed: (){ 〜 }内に書く処理には、各行にセミコロンが必要です。
ボタンを表示してみよう
縦に3枚並んだ画像の下に、ボタンを追加してみましょう。
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
title: 'Flutter Demo',
//MaterialAppのhome引数にScaffoldウィジェットを指定する
home: Scaffold(
//Scaffoldの引数1、appBar(タイトル領域)
appBar: AppBar(title: Text("タイトル")),
//Scaffoldの引数2、body(本文領域)
body: Column(
children: [
Image.network(
"https://liberaluni.com/wp-content/uploads/2020/05/200519libecity_eyecatch-300x135.png"),
Image.network(
"https://liberaluni.com/wp-content/uploads/2020/05/200519libecity_eyecatch-300x135.png"),
Image.network(
"https://liberaluni.com/wp-content/uploads/2020/05/200519libecity_eyecatch-300x135.png"),
ElevatedButton(
child: Text("ボタン"),
onPressed: () {
print("ボタンを押したよ!");
},
),
],
),
),
),
);
}GestureDetectorを使って画像をクリック(タップ)できるようにしよう!
GestureDetectorウィジェットとは?
画像など、本来は押しても反応しないウィジェットに対するタップ操作などを可能にする
GestureDetectorの使い方
ボタンの場合の記述とよく似ています。child引数にはText以外にも、画像や図形など、好きなウィジェットを指定してクリック(タップ)可能とすることができます。
ボタンの場合は「onPressed」引数ですが、GestureDetectorでは「onTap」引数なので名前が似ており、注意が必要です。いずれの場合でも、タップした時の処理は(){〜}の形式で記述します。
GestureDetector(
child: 【動作を検出したい子ウィジェット】,
onTap: () {
print("画像を押したよ!");
},
)ちなみに、GestureDetectorにはonTap以外にも色々なジェスチャーを検出して、状況に応じて異なる処理を行うこともできます。
GestureDetector(
child: 【動作を検出したい子ウィジェット】,
onTap: () {
print("画像を押したよ!");
},
onDoubleTap: () {
print("画像をダブルタップしたよ!");
},
onLongPress: () {
print("画像を長押ししたよ!");
},
)1枚目の画像をタップできるようにしよう!
一つ目のImage.networkをGestureDetectorで囲んでみましょう。
※onTapだけで構いません。進める方は、以下のようにonDoubleTap、onLongPressにも挑戦してください
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
title: 'Flutter Demo',
//MaterialAppのhome引数にScaffoldウィジェットを指定する
home: Scaffold(
//Scaffoldの引数1、appBar(タイトル領域)
appBar: AppBar(title: Text("This is Title!!.")),
//Scaffoldの引数2、body(本文領域)
body: Column(
children: [
GestureDetector(
child: Image.network(
"https://liberaluni.com/wp-content/uploads/2020/05/200519libecity_eyecatch-300x135.png"),
onTap: () {
print("画像を押したよ!");
},
onDoubleTap: () {
print("画像をダブルタップしたよ!");
},
onLongPress: () {
print("画像を長押ししたよ!");
},
),
Image.network(
"https://liberaluni.com/wp-content/uploads/2020/05/200519libecity_eyecatch-300x135.png"),
Image.network(
"https://liberaluni.com/wp-content/uploads/2020/05/200519libecity_eyecatch-300x135.png"),
],
),
),
),
);
}前編は以上です!
後編はこちら↓↓↓